SDK execution flow
Overview
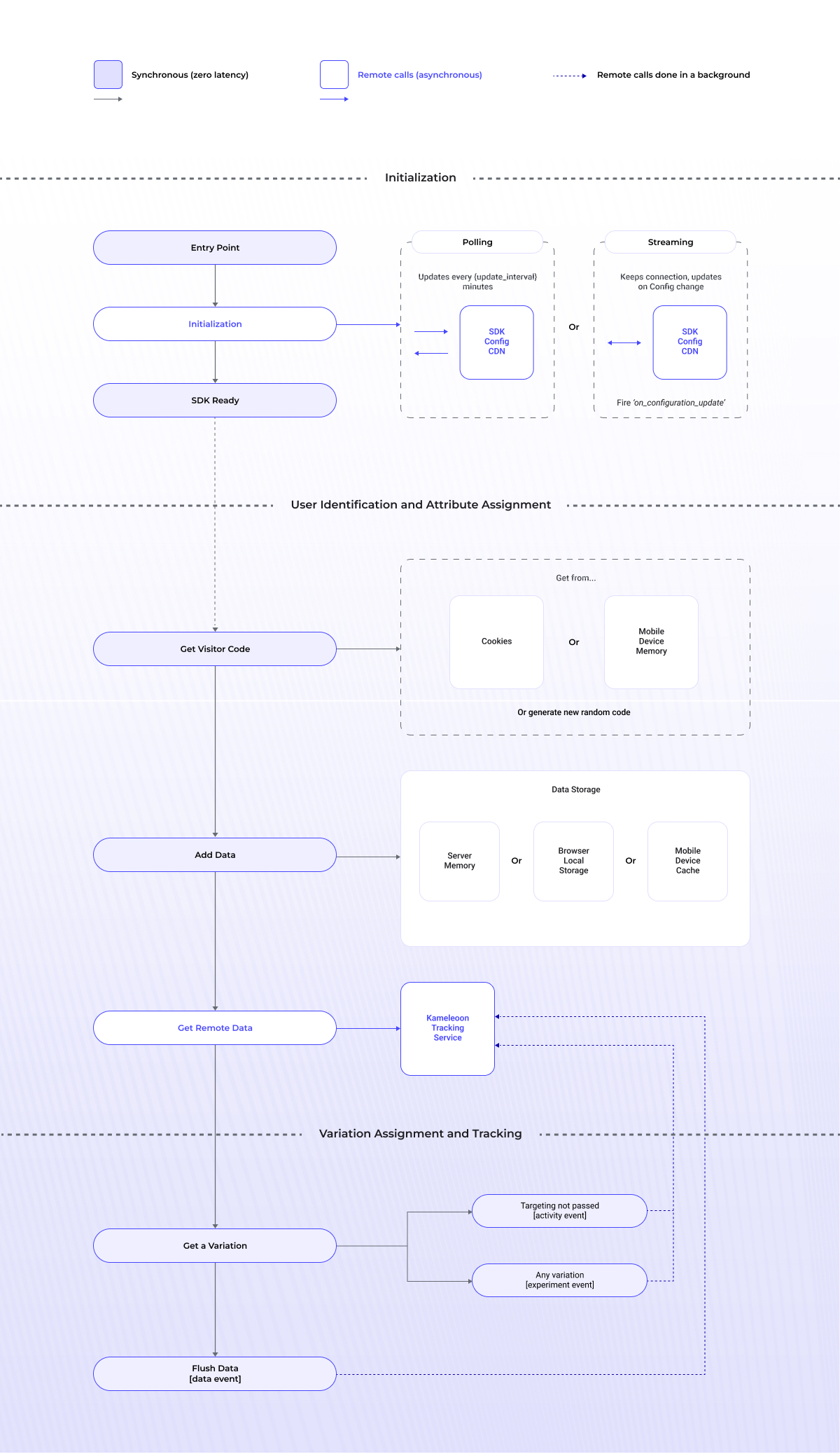
Kameleoon's SDKs allow you to conduct experiments to enhance user experience in web and mobile applications. Based on the diagram below, implementing an experiment with a Kameleoon SDK involves three stages: initialization, user identification and attribute assignment, and variation assignment and tracking. This article will provide a detailed explanation of each of these stages.

Methods (and their names) described in each step below, will have different syntaxes, based on the convention of the particular language of the SDK.
1. Initialization
Upon initialization, the SDK fetches any updated feature flag configuration using Cloudflare’s Content Delivery Network via two methods: Polling, a default option where the SDK regularly sends a request to our CDN (default interval is every 60 minutes) to obtain the most recent configuration, and Streaming, a premium option where the Kameleoon SDK is notified of any real-time changes to the configuration via server-sent events (SSE). Once the configurations are fetched, the SDK will begin its visitor code assignment along with the variations and targeting process. To know more, please refer to technical considerations.
As shown in the diagram, during Streaming , the on_configuration_update method (remember, name will vary across each SDK) allows you to handle the event when configuration has updated data. It takes one input parameter handler. The handler that will be called when the configuration is updated using a real-time configuration event. For more information, please refer to the individual Web and Mobile SDKs.
2. User identification and attribute assignment
At this stage, to calculate variation, visitor code is allocated and user attributes are incorporated:
-
1. Assigning visitor code: In this step, you have the option to assign a unique ID to a visitor. For web SDKs, there is an optional method called
getVisitorCode()that allows you to retrieve a visitor code from the request headers cookie. If the visitor code does not exist, the method will generate a random visitor code and store it in a response header cookie. For mobile SDKs, the visitor code will be obtained from the mobile device’s memory. -
2. Adding user attributes for targeting purposes: Kameleoon’s targeting conditions enable you to activate feature flags based on user attributes. To use these conditions effectively, you must set their values using the
addData()method, and/orgetRemoteVisitorData()to be able to retrieve and use specific criteria. The user attributes will then be stored in server memory for server-side SDKs, the browser local storage for client-side SDKs or the device memory for mobile SDKs. For more details, please refer to this article. -
3. Adding external data for targeting purposes: You can use external data such as user preferences or CRM data stored using our Data API, which is a REST API, with its POST endpoint, which you can then retrieve in the SDK by using the
getRemoteData()method.
3. Variation assignment and tracking
In our SDKs, the getFeatureFlagVariationKey() method retrieves the configuration of a feature experiment with multiple variations. You can use the method to obtain a variation key for a given user by providing the visitorCode and featureKey as mandatory arguments.
When a visitor meets all the targeting conditions and exposition rules for the feature flag, Kameleoon uses a hash function to assign the visitor to a variation and then sends an experiment event to our tracking service. If the visitor doesn’t meet the conditions, an activity event is sent to indicate that the user is active on your web or mobile app. Additionally, the flush() method can be used to send any other stored data to our tracking service.
4. Helpful documents
For language-specific integrations, please refer to our Web SDK and Mobile SDK articles:
Web SDKs
Mobile SDKs
Additional resources