Headless CMS integration guide
This tutorial aims to guide users through integrating Kameleoon with any headless CMS while also serving as a tutorial. We'll be using the React SDK for simplicity, but you can choose any other language that is compatible with your CMS. It's important to have prior knowledge of the SDK reference documentation and be familiar with the concept of feature flags. We suggest referring to our user manual on activating and managing feature flags..
Step 1: Defining feature variations in Kameleoon
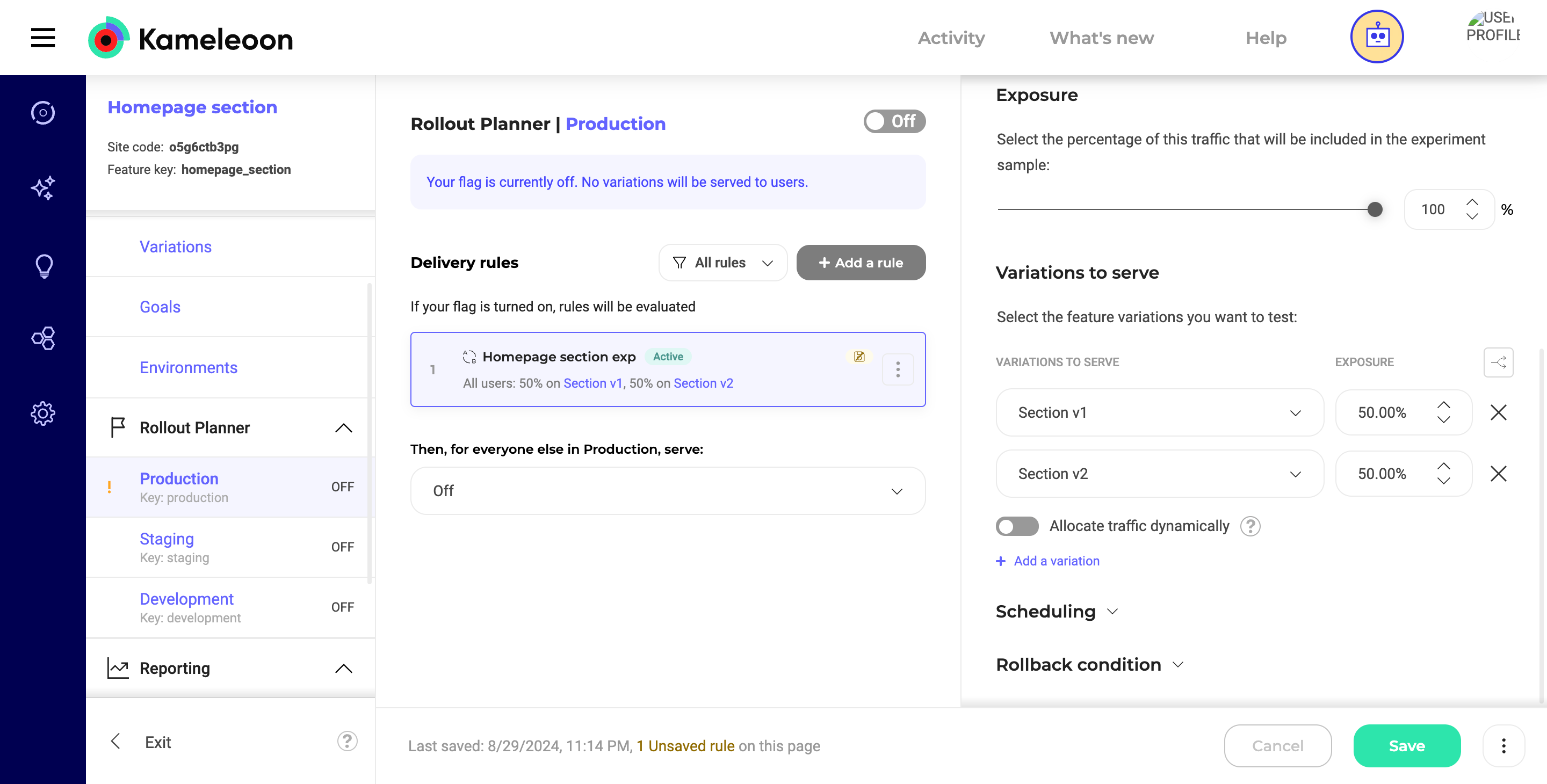
In your Kameleoon dashboard, create a new feature flag that controls which version of content is displayed. For example, if you’re experimenting with different versions of a homepage section:
- Feature flag name:
Homepage section - Feature variation 1:
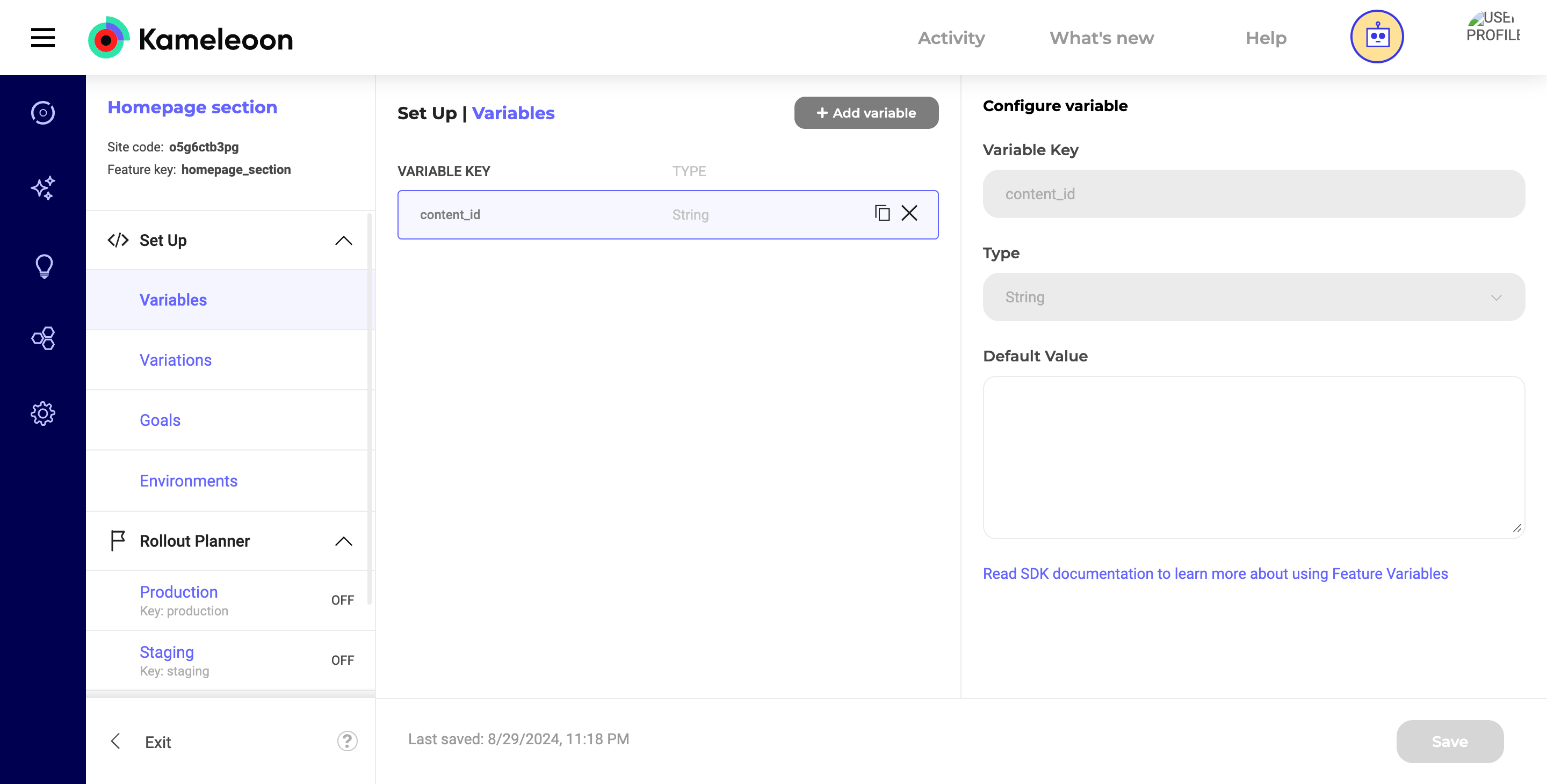
section_v1- Feature variable 1:
content_id = ID of the content on version 1 of your CMS.
- Feature variable 1:
- Feature variation 2:
section_v2- Feature variable 2:
content_id = ID of the content on version 2 of your CMS.
- Feature variable 2:
These content_id values should correspond to the unique identifiers used in your headless CMS for each content version.

Step 2: Fetching and displaying content from CMS
Now, in your React application, use the getFeatureVariable method to retrieve the content_id based on the active variation and use it to fetch the corresponding content from your headless CMS.
// Define the type for your CMS content
interface CMSContent {
title: string;
body: string;
}
function HomepageSection() {
const [content, setContent] = useState<CMSContent | null>(null);
useEffect(() => {
const fetchContent = async () => {
try {
// Fetch the content_id for the current variation
const content_id: string = await getFeatureVariable<string>(
'homepage_section',
'content_id'
);
// Fetch the content from your headless CMS using the content_id
const response = await fetch(`https://your-cms.com/api/content/${content_id}`);
const data: CMSContent = await response.json();
// Update the state with the fetched content
setContent(data);
} catch (error) {
console.error('Error fetching content:', error);
}
};
fetchContent();
}, []);
return (
<div>
{/* Render the content fetched from your headless CMS */}
{content ? (
<div>
<h1>{content.title}</h1>
<p>{content.body}</p>
</div>
) : (
<p>Loading...</p>
)}
</div>
);
}
export default HomepageSection;
Mechanism:
-
Fetching the content id: The
getFeatureVariablemethod retrieves thecontent_idfor the active variation. Thecontent_idis then used to fetch the appropriate content from the CMS. -
Error handling: A try-catch block is included to handle any errors during the content fetch process.
-
Rendering: The fetched content is rendered dynamically in your React component.
Step 3: Managing CMS content
Ensure that each content variation in your headless CMS is associated with a unique ID. These IDs should match the content_id feature variables set in Kameleoon.
When users load the page, Kameleoon decides which variation to serve. Based on the content_id, the correct content is retrieved and displayed.
Conclusion: By following these steps, you’ve integrated Kameleoon with your headless CMS using the React SDK. This setup allows you to dynamically experiment with and deliver different content variations, enhancing the personalization and effectiveness of your user experience.