Application file self-hosting with Fastly CDN
This article aims to provide a quick guide to self-hosting Kameleoon application file for Web Experimentation using Fastly CDN. Hosting the Kameleoon application file on Fastly can give noticeable performance boost, by removing the additional DNS query and SSL handshake needed if you use the Kameleoon CDN (Cloudflare).
kameleoon.js is deprecated and has been replaced by engine.js in all Kameleoon implementation snippets. kameleoon.js will no longer be supported after June 1st, 2026. After this date, any campaigns on websites still referencing kameleoon.js will stop functioning. We strongly recommend updating your implementation snippet accordingly.
Fastly configuration
Log in to your Fastly account and create an origin host and two content headers as follows:
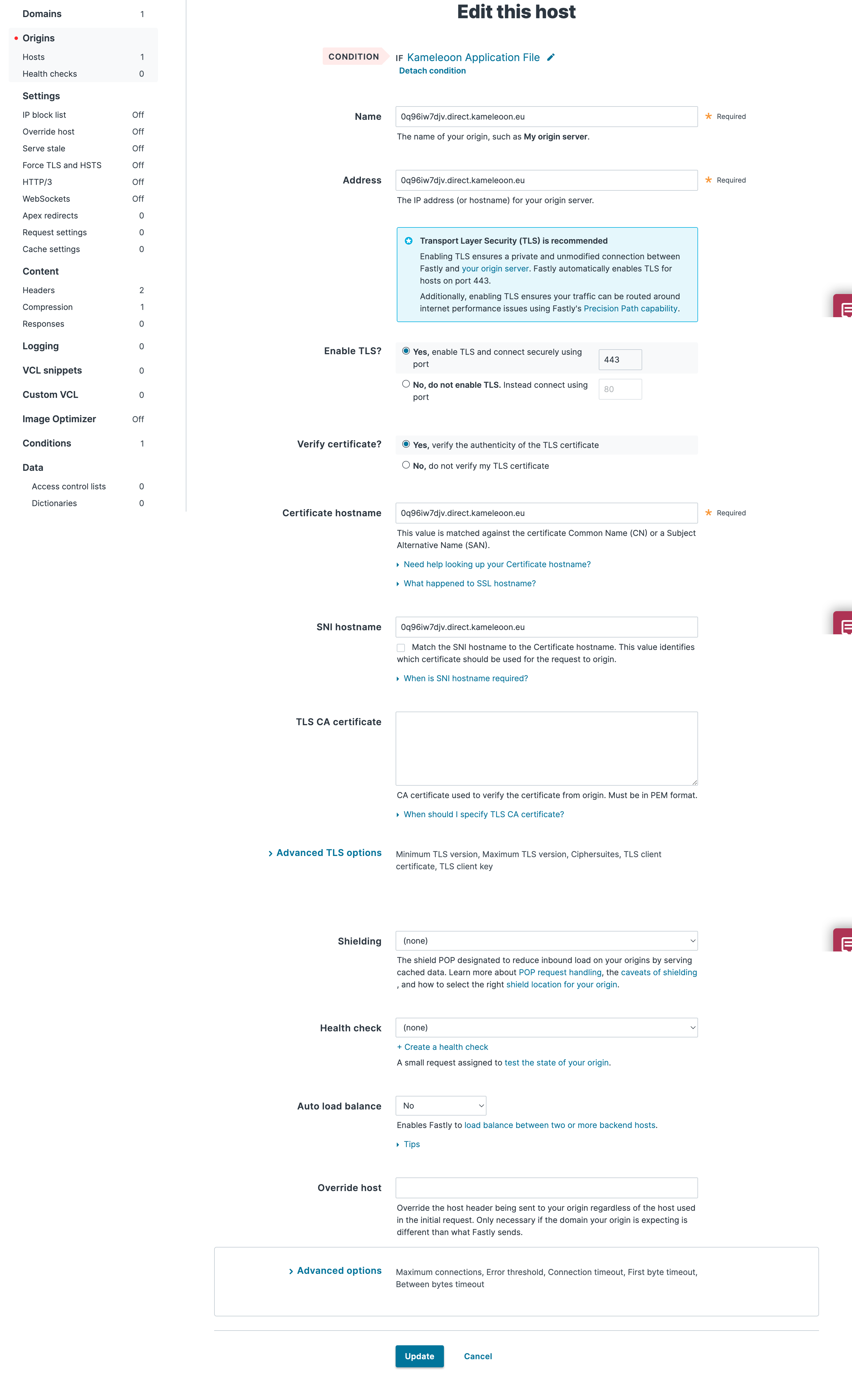
Create the origin host
- Navigate to the tab
Service configurationand click on the left entryOrigins > Hosts. ClickCreate hostand create a new condition to target your Kameleoon Application file. Give it a descriptive name, such as Kameleoon JavaScript Application File. - In the Apply if box, provide this condition
req.url ~ "^/kameleoon/engine.js" - Save your new condition to apply it to your new origin host.
- Apply the following configuration parameters to your origin host, where
YOUR_SITECODEis replaced with your Kameleoon Project ID (please follow the steps outlined in this article to retrieve it):
- Name: YOUR_SITECODE.kameleoon.io
- Address: YOUR_SITECODE.kameleoon.io
- Certificate hostname: YOUR_SITECODE.kameleoon.io
Note: The domain for your Kameleoon scripts may vary from one project to another. Your projects may be hosted on either kameleoon.eu or kameleoon.io depending on their creation date. Make sure you use the domain displayed in your project in the Kameleoon App.
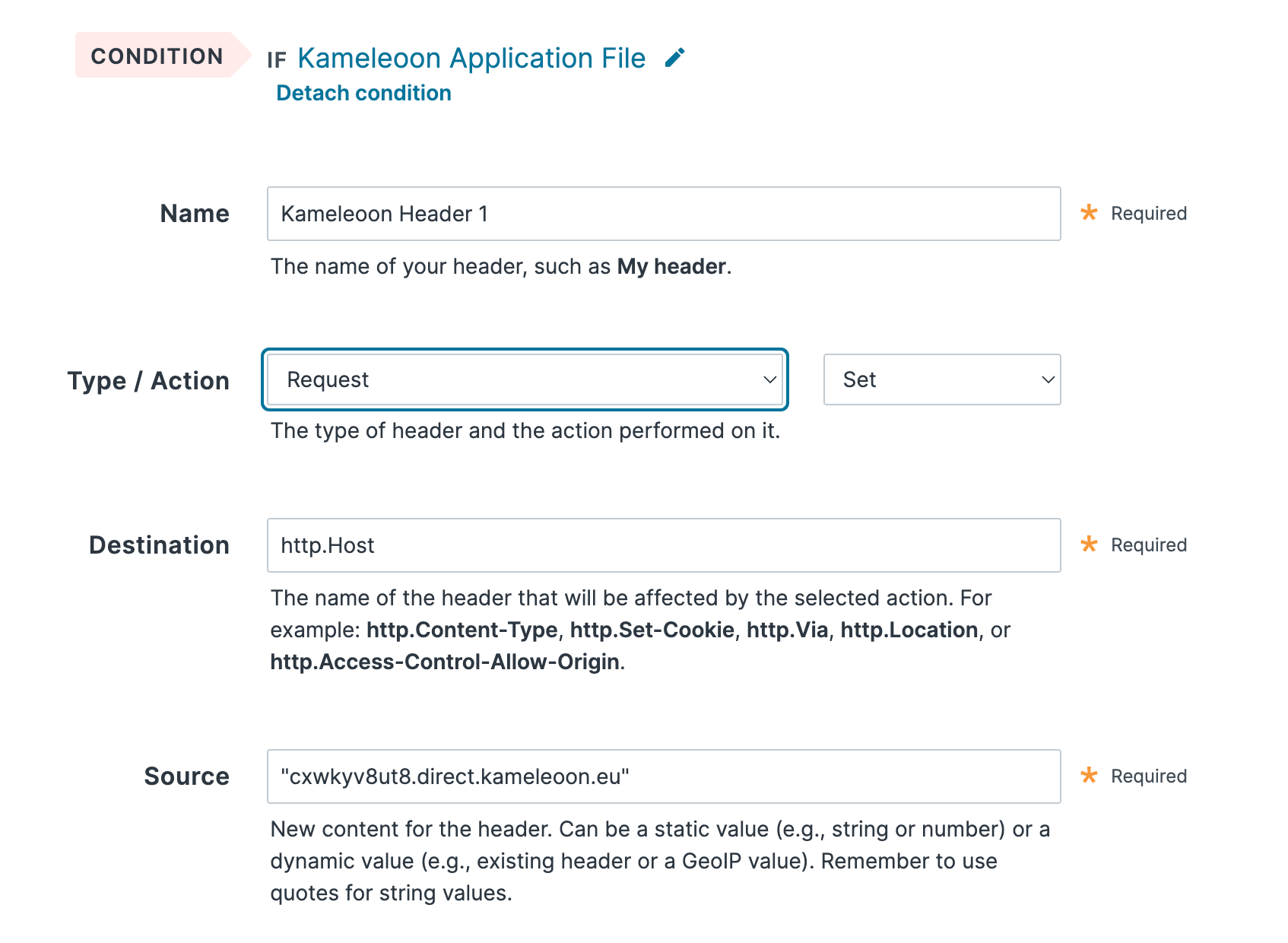
Create the headers
You will need to create headers to specify how you want content served to your users from your website:
- Click on the left entry
Content > Headers. ClickCreate a header. - Attach the same condition you built for the host to target the new Kameleoon JavaScript Application File on your site.
- Give your header a name (eg. YOUR_SITECODE.direct.kameleoon.io host) and make sure it is configured as follow, where
YOUR_SITECODEis replaced with your Kameleoon Project ID.
- Type / Action: Request - Set
- Destination: http.Host
- Source: "YOUR_SITECODE.direct.kameleoon.io"
- Click Create to save your header.
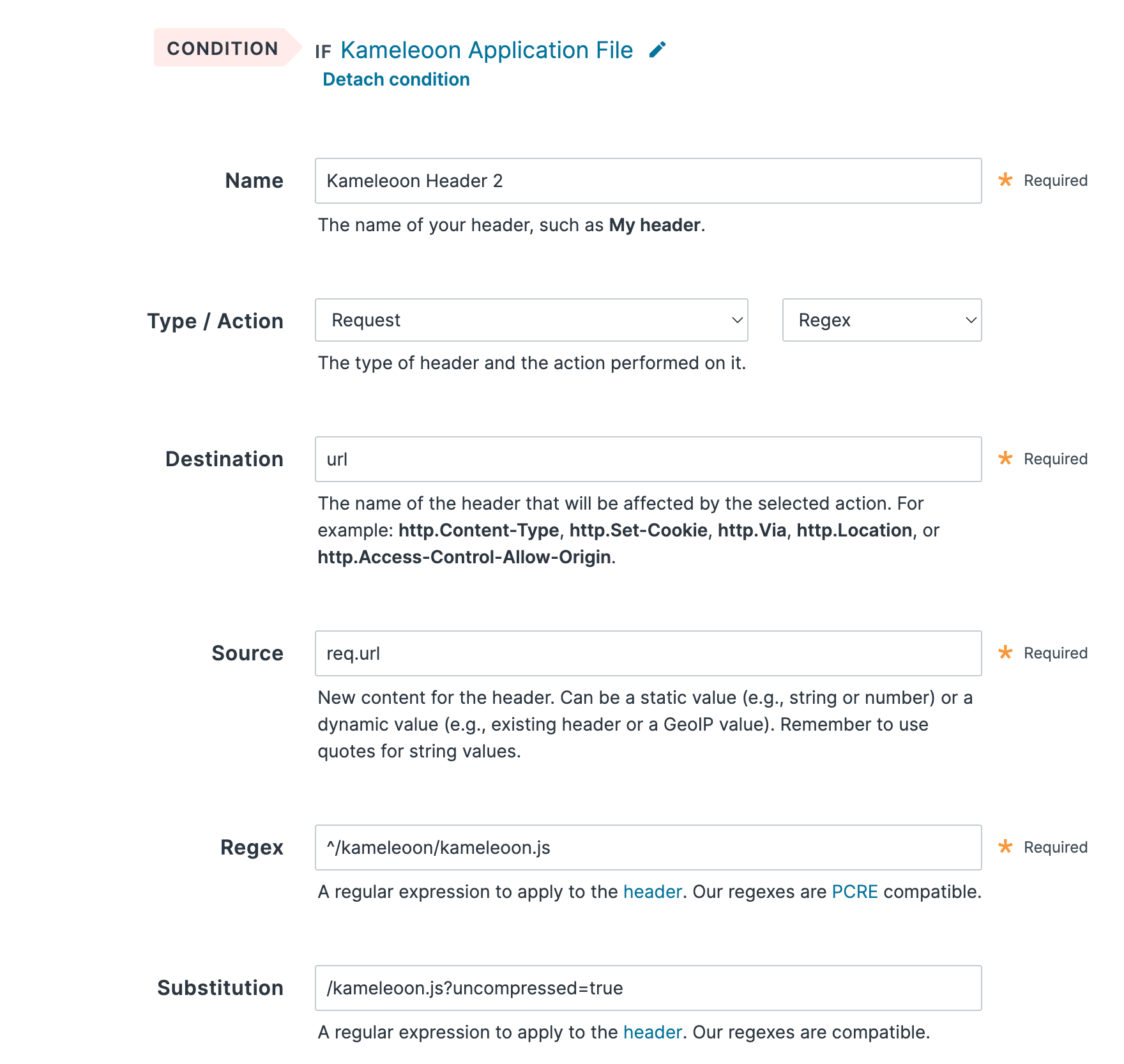
Before activating your new configuration, you need to create a second header to modify the base of the request
- Click
Create a header - Attach the same condition you built for the host to target the new Kameleoon JavaScript Application File on your site.
- Give your header a name (eg. YOUR_SITECODE.direct.kameleoon.io base) and make sure it is configured as follow, where
YOUR_SITECODEis replaced with your Kameleoon Project ID.
- Type / Action: Request - Regex
- Destination: url
- Source: req.url
- Regex: ^/kameleoon/engine.js
- Substitution: /engine.js?uncompressed=true
- Click Create to save your header.
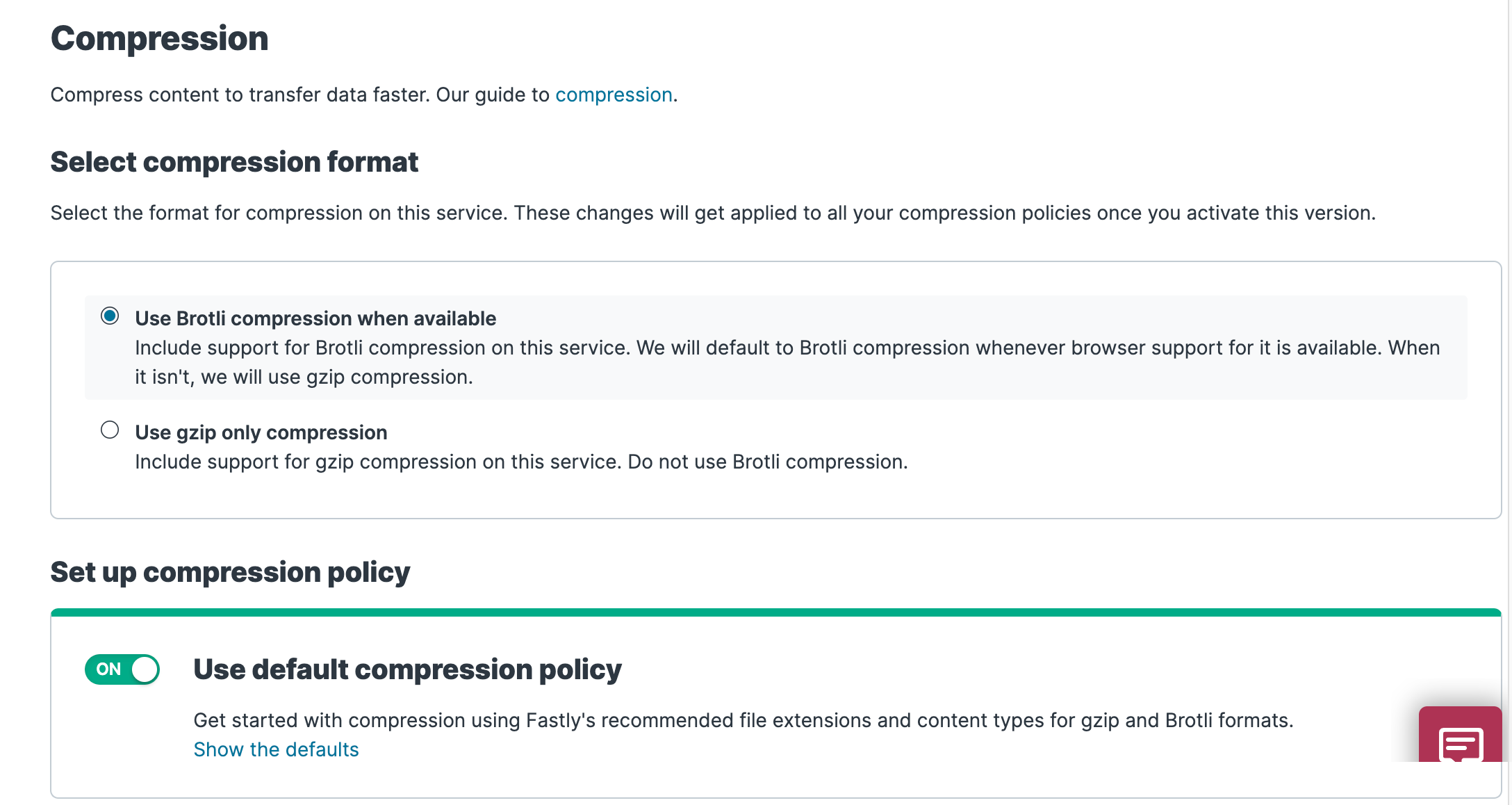
Select compression format
To enable compression, start by selecting a compression format using the steps below:
- Click the left entry
Content. - Scroll to the Compression area. The Compression controls appear.
- Select
Use Brotli compression when availableto use Brotli compression by default for browsers that support it.
Remember to activate your new fastly configuration to allow it to take effect before updating your source code.
Add the Kameleoon snippet in your source code
Refer to this article to understand how to implement Kameleoon on your website.
The final step is to replace the default Kameleoon Application JavaScript URL in the installation tag by your Fastly URL.
For instance, let's say you are using the JavaScript File (Asynchronous Loading with Anti-Flicker) implementation method. The Kameleoon application file is by default hosted on //SITE_CODE.kameleoon.io/engine.js. You just need to change this URL in the installation tag, replacing it with your own Fastly URL.