FAQ
This list is regularly updated with recent and common questions we regularly receive from our customers.
What are the Kameleoon domains that I need to whitelist?
If your website restricts the loading of resources (scripts, images, media, CSS) via the standard Content-Security-Policy (CSP) HTTP header, you'll need to update your site's CSP to allow Kameleoon resources to load.
Easy setup (with wildcards)
This is the recommended setup. Below is the additional content for the CSP header. Add it to your own configuration.
default-src https://*.kameleoon.com https://*.kameleoon.io https://*.kameleoon.eu https://*.kameleoon.net;
Complete setup (fully detailed)
We strongly recommend using the easy setup as we regularly add new features to our product, which could result in additional URLs. However, if you prefer to list all of the possible hosts and resource types (script, image, etc) explicitly, add this additional content to the CSP header. Replace [your-site-code] with your Kameleoon site code in each line that it appears and add this to your configuration:
script-src https://[your-site-code].kameleoon.xx https://static.kameleoon.com https://graphical-editor.kameleoon.com https://simulation.kameleoon.com https://client-config.kameleoon.com https://sdk-config.kameleoon.eu https://electra.kameleoon.com 'unsafe-eval';
style-src https://static.kameleoon.com https://static.products.kameleoon.com https://graphical-editor.kameleoon.com https://simulation.kameleoon.com https://electra.kameleoon.com 'unsafe-inline';
connect-src https://[your-site-code].kameleoon.xx https://static.kameleoon.com https://data.kameleoon.io https://data.kameleoon.eu https://eu-data.kameleoon.io https://eu-data.kameleoon.eu https://na-data.kameleoon.io https://na-data.kameleoon.eu https://editor.kameleoon.com https://graphical-editor.kameleoon.com https://simulation.kameleoon.com https://api.kameleoon.com https://customers.kameleoon.com https://logger.kameleoon.io https://client-config.kameleoon.com https://sdk-config.kameleoon.eu https://api.products.kameleoon.com;
img-src https://[your-site-code].kameleoon.xx https://storage.kameleoon.eu https://storage.kameleoon.io https://graphical-editor.kameleoon.com https://simulation.kameleoon.com https://static.kameleoon.com https://images.products.kameleoon.com;
frame-src 'self' https://graphical-editor.kameleoon.com;
Each of the URLs in the CSP policy serves a specific purpose:
Web Experimentation
https://[your-site-code].kameleoon.xx– Used to load the Kameleoon Web Experimentation Application Script,engine.js(previously namedkameleoon.js).https://[na-|eu-]data.kameleoon.[eu|io]– Used for tracking purposes.https://logger.kameleoon.io– Used to send tracking data for logging purposes.https://data.kameleoon.net– Required if you use Kameleoon Simulation tool to QA experiments across multiple subdomains.
Feature Experimentation (Client-side SDKs)
https://client-config.kameleoon.com– Required for SDK versions < 2.1.0.https://sdk-config.kameleoon.eu– Required for SDK versions >= 2.1.0.https://[na-|eu-]data.kameleoon.[eu|io]– Used for tracking purposes.https://logger.kameleoon.io– Used to send tracking data for logging purposes.
Graphic Editors
https://static.kameleoon.com– (deprecated) Used to load static resources for the old graphic editor.https://editor.kameleoon.com– (deprecated) Used by the old graphic editor.https://graphical-editor.kameleoon.com– Used by the new graphic editor.https://storage.kameleoon.[eu|io]– Used to load images used in experiments created with the graphic editors.
Prompt-Based Experimentation (PBX)
https://electra.kameleoon.com– Used to load the prompt-based editor.https://storage.kameleoon.[eu|io]– Used to load images in the prompt-based editor.https://api.kameleoon.com– Used to load account-related information.https://sdk-config.kameleoon.eu– Used to control Kameleoon feature flags activated in the prompt-based editor.
Simulation
https://api.kameleoon.com– Used by the old simulation.https://simulation.kameleoon.com– Used by the new simulation.
Product Recommendation
https://static.products.kameleoon.com– Used to load resources for the Product Recommendation module.https://api.products.kameleoon.com– API used by the Product Recommendation module.https://images.products.kameleoon.com– Used to load product images for recommendations.
APIs & Integrations
https://api.kameleoon.com– Required if you intend to use our Automation API for testing directly from the browser.https://customers.kameleoon.com– Required if you use the SDK API or a custom integration developed by Kameleoon.
The domain for your Kameleoon scripts https://[your-site-code].kameleoon.xx may vary from one project to another. Your projects may be hosted on either kameleoon.eu or kameleoon.io depending on their creation date. Make sure you use the domain displayed in your project in the Kameleoon App.
Why does the Kameleoon engine (engine.js application file) use the eval() function?
The Kameleoon JavaScript engine requires the eval() function to allow you to add custom code to our product, such as custom data and custom JavaScript, when implementing variations of a page. Using the eval() function allows us to dynamically execute this custom code at runtime.
If you use a Content Security Policy (CSP) directive that prevents the use of the eval() function, you can implement the following JavaScript snippet before our installation tag:
<script>
window.kameleoonQueue = window.kameleoonQueue || [];
function excludeKameleoonEval() {
Kameleoon.Utils.runProtectedScript = function (code, fileName) {
const script = document.createElement("script");
const wrappedCode = "(function () {\n" + code + "\n})();";
script.innerHTML = wrappedCode;
if (fileName) {
script.innerHTML += "\n//# sourceURL=" + fileName;
}
document.head.appendChild(script);
};
}
kameleoonQueue.push({
level: "IMMEDIATE",
command: excludeKameleoonEval
});
</script>
//Add the Kameleoon Installation tag here. Refer to this documentation: https://developers.kameleoon.com/web-experimentation/simple-implementation
<script src="//SITE_CODE.kameleoon.eu/engine.js" fetchpriority="high" async></script>
If you use the Kameleoon Unified Session Data Tracking Tag and have implemented our iframe, we recommend using this adapted version, which does not contain any eval() (right-click on the link and select Save link as... in your browser).
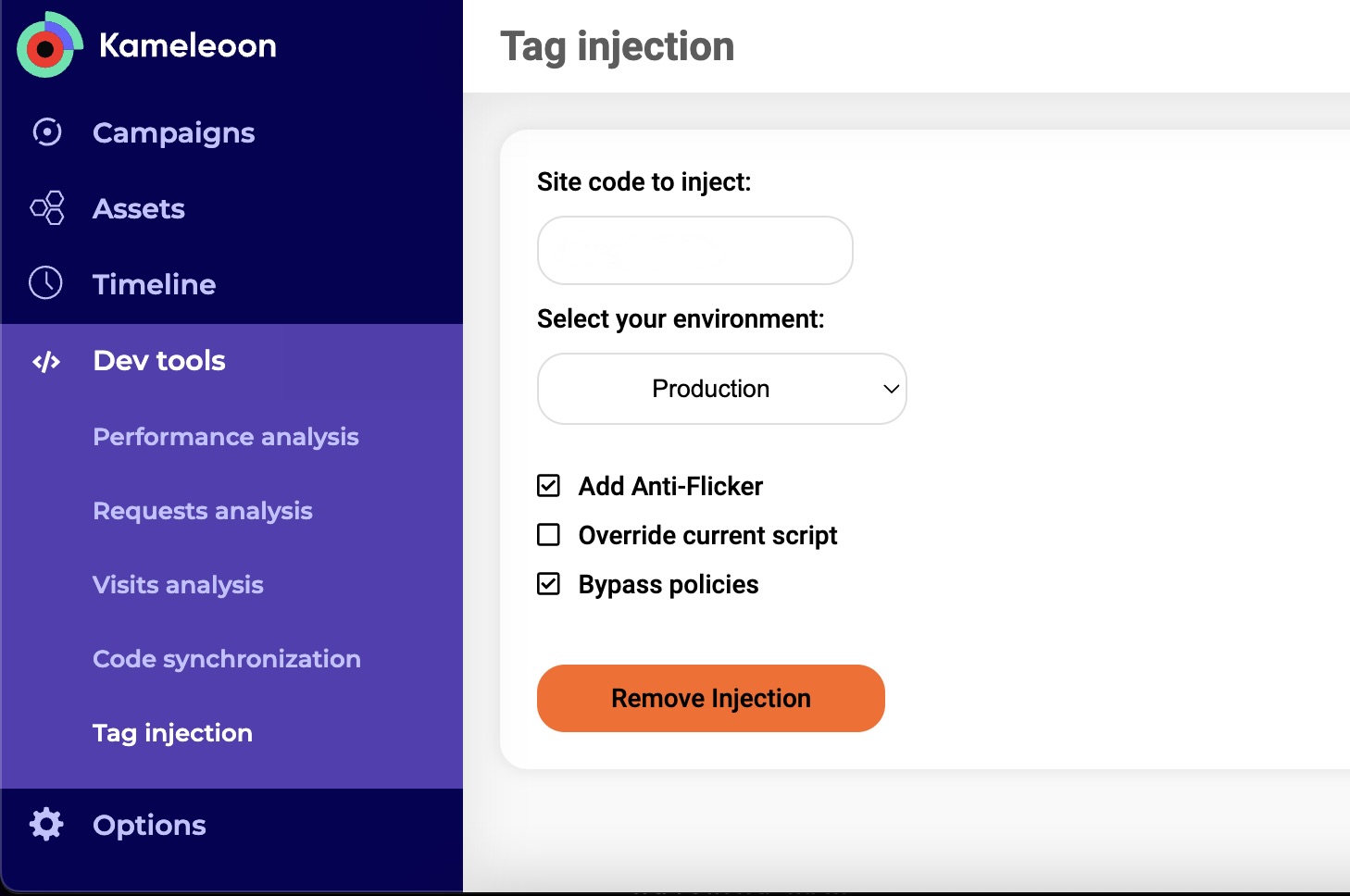
The Kameleoon Graphic Editor (including the simulation panel) also requires the eval() function. However, you can work around this by installing the Kameleoon Chrome Extension and enabling the Dev Tools > Tag injection > Bypass policies setting to override the policies locally. You also need to provide your sitecode. Enabling the Bypass policies setting allows you to use the Graphic Editor using a Chrome browser.

Some features of Kameleoon are not available if the `eval()`` function is blocked with a CSP directive. These include the following features:
- Targeting a segment with a custom JavaScript condition.
- Using custom data with custom JavaScript code.
- Using acquisition channels with custom JavaScript code.
How can I use my server to act as a proxy for Kameleoon's tracking calls?
Yes, Kameleoon offers this as a premium option. Here's how it works: on your server, you need to forward all HTTP requests received to [na-]data.kameleoon.[io|eu]. For example, if you chose tracking.yourdomain.com as your tracking domain, a tracking request would be a POST to "tracking.yourdomain.com". Your server listening on this domain should then forward the request, along with all the necessary data and parameters, to the [na-]data.kameleoon.[io|eu] host. To enable this option, contact your Customer Success Manager.
When forwarding the requests to [na-]data.kameleoon.[io|eu], you need to make sure the URL of the request is also rewritten to [na-]data.kameleoon.[io|eu]. It's not enough to just forward your request to our server while keeping the original Host: HTTP header set to your domain (tracking.yourdomain.com). Host: header must be set to [na-]data.kameleoon.[io|eu].
Can I use Subresource Integrity (SRI) with the Kameleoon application file (script or iframe)?
Unfortunately, no. While we like the idea of SRI and believe it is a good security feature in modern browsers, our application file changes over time. If it did not, we would not be able to provide many of the features Kameleoon is known for. For example, we would lose the ability to start and stop experiments instantly, without requiring a redeployment of the customer's web platform. Since the contents of our file changes, so does the hash of this resource, which means SRI cannot be used. Otherwise, it would block our resource as soon as it changes on our servers.
With Kameleoon, on Firefox only, my website now loads with a huge flash/flicker effect. Why?
It's an known bug on Firefox. Until it's fixed properly by the Firefox team, there is a workaround: your linked CSS ressource should be followed by a <script> tag (even an almost empty one). Example:
<link href="https://www.example.com/web/style.css" media="all" rel="stylesheet" type="text/css" />
<script>/**/</script>
This will remove the flashing effect entirely.
Can I use minified versions of the installation tags?
You can but our scripts are already very short and using a minified version won't meaningfully affect the loading time of your web pages (remember that this code should already be compressed using Brotli or Gzip compression). Thus we do not recommend the use of minified versions. However, if you still want to use them, you can find them below.
Asynchronous loading with anti-flicker
<script>
var a=1000;window.kameleoonQueue=window.kameleoonQueue||[];window.kameleoonStartLoadTime=new Date().getTime();if(!document.getElementById("kameleoonLoadingStyleSheet")&&!window.kameleoonDisplayPageTimeOut){var b=document.getElementsByTagName("script")[0];var c="* { visibility: hidden !important; background-image: none !important; }";var d=document.createElement("style");d.type="text/css";d.id="kameleoonLoadingStyleSheet";if(d.styleSheet){d.styleSheet.cssText=c}else{d.appendChild(document.createTextNode(c))}b.parentNode.insertBefore(d,b);window.kameleoonDisplayPage=function(e){if(!e){window.kameleoonTimeout=true}if(d.parentNode){d.parentNode.removeChild(d)}};window.kameleoonDisplayPageTimeOut=window.setTimeout(window.kameleoonDisplayPage,a)};
</script>
<script src="//SITE_CODE.kameleoon.eu/engine.js" fetchpriority="high" async></script>
Unify session data across subdomains
If you use the unified session data tag to unify session data across subdomains with either the synchronous tag or the asynchronous tag without antiflicker:
<script>
window.kameleoonIframeURL="https://www.customerdomain.com/path/to/kameleoon-iframe.html";var f=document.createElement("a");window.kameleoonLightIframe=false;f.href=window.kameleoonIframeURL;window.kameleoonIframeOrigin=f.origin||(f.protocol+"//"+f.hostname);if(location.href.indexOf(window.kameleoonIframeOrigin)!=0){window.kameleoonLightIframe=true;var g=function(event){if(window.kameleoonIframeOrigin==event.origin&&event.data.slice&&event.data.slice(0,9)=="Kameleoon"){window.removeEventListener("message",g);window.kameleoonExternalIFrameLoaded=true;if(window.Kameleoon){Kameleoon.Utils.runProtectedScript(event.data);Kameleoon.Analyst.load()}else{window.kameleoonExternalIFrameLoadedData=event.data}}};if(window.addEventListener){window.addEventListener("message",g,false)}var h=document.createElement("iframe");h.src=kameleoonIframeURL;h.id="kameleoonExternalIframe";h.style="float: left !important; opacity: 0.0 !important; width: 0px !important; height: 0px !important;";document.head.appendChild(h)};
</script>
If you use the unified session data tag to unify session data across subdomains and the asynchronous tag with anti-flicker, you must add the three script tags in the following order:
- Asynchronous tag with anti-flicker.
- Unified session data tag.
- Kameleoon installation tag.
<script>
var a=1000;window.kameleoonQueue=window.kameleoonQueue||[];window.kameleoonStartLoadTime=new Date().getTime();if(!document.getElementById("kameleoonLoadingStyleSheet")&&!window.kameleoonDisplayPageTimeOut){var b=document.getElementsByTagName("script")[0];var c="* { visibility: hidden !important; background-image: none !important; }";var d=document.createElement("style");d.type="text/css";d.id="kameleoonLoadingStyleSheet";if(d.styleSheet){d.styleSheet.cssText=c}else{d.appendChild(document.createTextNode(c))}b.parentNode.insertBefore(d,b);window.kameleoonDisplayPage=function(e){if(!e){window.kameleoonTimeout=true}if(d.parentNode){d.parentNode.removeChild(d)}};window.kameleoonDisplayPageTimeOut=window.setTimeout(window.kameleoonDisplayPage,a)};
</script>
<script>
window.kameleoonIframeURL="https://www.customerdomain.com/path/to/kameleoon-iframe.html";var f=document.createElement("a");window.kameleoonLightIframe=false;f.href=window.kameleoonIframeURL;window.kameleoonIframeOrigin=f.origin||(f.protocol+"//"+f.hostname);if(location.href.indexOf(window.kameleoonIframeOrigin)!=0){window.kameleoonLightIframe=true;var g=function(event){if(window.kameleoonIframeOrigin==event.origin&&event.data.slice&&event.data.slice(0,9)=="Kameleoon"){window.removeEventListener("message",g);window.kameleoonExternalIFrameLoaded=true;if(window.Kameleoon){Kameleoon.Utils.runProtectedScript(event.data);Kameleoon.Analyst.load()}else{window.kameleoonExternalIFrameLoadedData=event.data}}};if(window.addEventListener){window.addEventListener("message",g,false)}var h=document.createElement("iframe");h.src=kameleoonIframeURL;h.id="kameleoonExternalIframe";h.style="float: left !important; opacity: 0.0 !important; width: 0px !important; height: 0px !important;";document.head.appendChild(h)};
</script>
<script src="//SITE_CODE.kameleoon.eu/engine.js" fetchpriority="high" async></script>
Can I modify the installation tag Kameleoon provides?
You should not modify the installation tags we provide. Their code has been extensively tested and optimized. Customers have modified them in the past only to end up with a non-working setup. If for any reason you think you need to modify your installation tag, please contact your Kameleoon Account Manager who will put you in touch with our developers to assist with this task. We strongly recommended that you do not to attempt this on your own.
Can I add the installation tag in a separate external script?
You should not include any installation tag in its own separate, external script. For example, never do this:
<script src="resources/scripts/kameloon-loader.js" fetchpriority="high" async></script>
while the kameloon-loader.js script contains for instance the following installation code:
// Duration in milliseconds to wait while the Kameleoon application file is loaded
var kameleoonLoadingTimeout = 1000;
window.kameleoonQueue = window.kameleoonQueue || [];
window.kameleoonStartLoadTime = new Date().getTime();
if (!document.getElementById("kameleoonLoadingStyleSheet") && !window.kameleoonDisplayPageTimeOut) {
var kameleoonS = document.getElementsByTagName("script")[0];
var kameleoonCc = "\* { visibility: hidden !important; background-image: none !important; }";
var kameleoonStn = document.createElement("style");
kameleoonStn.type = "text/css";
kameleoonStn.id = "kameleoonLoadingStyleSheet";
if (kameleoonStn.styleSheet) {
kameleoonStn.styleSheet.cssText = kameleoonCc;
} else {
kameleoonStn.appendChild(document.createTextNode(kameleoonCc));
}
kameleoonS.parentNode.insertBefore(kameleoonStn, kameleoonS);
window.kameleoonDisplayPage = function(fromEngine) {
if (!fromEngine) {
window.kameleoonTimeout = true;
}
if (kameleoonStn.parentNode) {
kameleoonStn.parentNode.removeChild(kameleoonStn);
}
};
window.kameleoonDisplayPageTimeOut = window.setTimeout(window.kameleoonDisplayPage, kameleoonLoadingTimeout);
}
var scriptNode = document.createElement("script");
scriptNode.src = "//SITE_CODE.kameleoon.io/engine.js";
scriptNode.type = "text/javascript";
scriptNode.async = true;
document.head.appendChild(scriptNode);
While this may technically work, this significantly affect the performance of Kameleoon and introduce a noticeable flicker effect. This is like implementing your own tag manager by doing that: you will suffer all the problems of using a tag manager without any of the associated benefits. Please, really, don't do it.
Is it possible to encrypt data in case of dedicated data-storage clusters (on-premises setup)?
Yes, we can encrypt the partitions where the data will be stored. This option requires an additional setup cost. Contact your Customer Success Manager.
Can I delay non-essential experiments until after the first page load?
Yes, our web experimentation product allows you to delay non-essential experiments until after the first page load. To delay an experiment, add the DELAYED tag to all experiments you want to defer. For more information, see the managing tags documentation.
Experiments tagged as "DELAYED" are intelligently managed. Kameleoon doesn't download the configuration until an idle time of at least 10 seconds after the initial page load elapses or until the visitor is being targeted and allocated with a variant that is not the control (reference) variant.
By using this feature, you can focus on delivering the best user experience, as resource-intensive tests won't cause delays or disruptions during the critical page load phase.
How does Kameleoon's platform support scalability and elasticity?
Kameleoon's platform is designed to support high scalability and elasticity, ensuring optimal performance as data volumes and user demands grow or during sudden spikes in traffic. We currently handle a mean load of 20,000 queries per second, 24/7, 365 days a year, with some peaks up to 100,000 queries. To give perspective, a typical new customer with 1 million monthly visitors will increase this load by only about 100 queries per second. Key factors that affect our product's scalability include data storage and processing capabilities, system architecture, and load balancing mechanisms:
-
Scalable architecture: Kameleoon uses a distributed and modular architecture, allowing for horizontal scaling. This enables the platform to dynamically add or remove resources based on real-time demand, ensuring continuous performance even during traffic surges.
-
Auto-scaling infrastructure: Leveraging cloud-based infrastructure, Kameleoon can automatically scale up or down its computational resources in response to varying workloads. This ensures that the system can handle peak loads efficiently without manual intervention.
-
Load Balancing: Advanced load balancing techniques are employed to distribute incoming traffic evenly across multiple servers. This prevents any single server from becoming a bottleneck, ensuring balanced resource utilization and optimal performance.
-
Data ingestion and processing: Kameleoon's data-ingestion tier uses robust APIs and a data broker to classify, buffer, and route incoming data efficiently. This design enhances resilience and performance, allowing the system to manage large volumes of data during traffic spikes.
-
Testing for scalability: Regular load and stress testing are conducted to simulate high-traffic scenarios. These tests help identify potential bottlenecks and ensure that the system can handle extreme conditions without performance degradation.
-
Elastic data storage: The platform uses a combination of in-memory caching, analytics data stores, and raw data repositories to manage data effectively. This multi-tiered storage approach allows for rapid data access and long-term storage scalability.
Which databases and frameworks does Kameleoon use?
Currently, we use the following NoSQL databases and technologies in our data flow architecture:
- Hadoop File System (along with Spark)
- Cassandra
- ClickHouse
- Kafka
What network requests does the Kameleoon engine make?
The Kameleoon engine initiates several network requests to ensure seamless functionality. Here are the main requests:
Segments Request:
- Purpose: Collects events for targeted segments by the visitor.
- Endpoint:
https://${SITECODE}.kameleoon.io/audiences/segments.js - Method: GET
- Note: The file is cached for 90 minutes.
Live-update Experiments Configuration Request:
- Purpose: Retrieves LIVE-UPDATE tagged experiments configuration.
- Endpoint:
https://${SITECODE}.kameleoon.io/live-experiments/config.js - Method: GET
- Note: The file is cached for 2 minutes.
Deferred Experiment Variation Request:
- Purpose: Loads variation data for DELAYED tagged experiments.
- Endpoint:
https://${SITECODE}.kameleoon.io/experiments/${action.id}/variations/${variationId}.js - Method: GET
- Note: The file is cached for 30 days.
Deferred Personalization Variation Request:
- Purpose: Loads variation data for DELAYED tagged personalizations.
- Endpoint:
https://${SITECODE}.kameleoon.io/personalizations/${action.id}/variations/${variationId}.js - Method: GET
- Note: The file is cached for 30 days.
Previous Visits Request:
- Purpose: Obtains previous visits for cross-device reconciliation and real-time sync of visits for SDKs.
- Endpoint: https://eu-data.kameleoon.io/visit/visitor
- Method: GET
Tracking Events Request:
- Purpose: For tracking purposes, records events during visits.
- Endpoint: https://eu-data.kameleoon.io/visit/events
- Method: POST
Kameleoon will send an event every 15 seconds when there is a scroll or click on a given page. This is needed to ensure we can track the right session length for a given visitor. If no activity is detected, no additional tracking call will be done.
IP address Request:
- Purpose: Exclusively for targeting purposes, enabling the exclusion/inclusion of visitors based on their IP Address.
- Endpoint: https://eu-data.kameleoon.io/ip
- Method: GET
- Note: Kameleoon never stores IPs in our databases nor uses them for analytics. The user's IP is employed solely for comparison to an exclusion/inclusion list within the visitor's browsers.
Geolocation Request:
- Purpose: Obtains geolocation data (country, region, or city) for both targeting and analytics purposes.
- Endpoint: https://eu-data.kameleoon.io/geolocation
- Method: GET
Current Weather Request:
- Purpose: Returns the current weather conditions for the user's location. The response includes:
- Temperature data (
temp,feels_like,temp_min,temp_max) - Atmospheric pressure (
pressure,sea_level,grnd_level) - Humidity level
- Weather conditions (
main,description,icon) - Cloud coverage percentage (
clouds["all"]) - Wind information (
speed,deg) - Visibility (in meters)
- Geographic coordinates (
lat,lon) - Location metadata (
name,country,timezone) - Sunrise/sunset timestamps
- Temperature data (
- Endpoint: https://eu-data.kameleoon.io/weather/weather
- Method: GET
Weather Forecast Request:
- Purpose: Returns a 5-day weather forecast in 3-hour intervals. Each forecast entry includes:
- Temperature (
temp,feels_like,temp_min,temp_max) - Atmospheric pressure (
pressure,sea_level,grnd_level) - Humidity and cloud coverage
- Weather conditions (
main,description,icon) - Wind data (
speed,deg,gust) - Rain volume (if applicable, e.g.
rain["3h"]) - Precipitation probability (
pop) - Visibility
- Timestamp (
dt_txt)
- Temperature (
- Endpoint: https://eu-data.kameleoon.io/weather/forecast
- Method: GET
Kameleoon Script Detection Request:
- Purpose: Detects the implementation status of the Kameleoon Script on the provided website.
- Endpoint: https://eu-data.kameleoon.io/active-script/event
- Method: POST
Products Request:
- Purpose: Gathers product events for both targeting and product recommendation purposes.
- Endpoint: https://eu-data.kameleoon.io/product/events
- Method: POST
Kameleoon Conversion Scores Request:
- Purpose: Retrieves the latest predictive scores for targeting purposes.
- Endpoint: https://eu-data.kameleoon.io/predict/latestPredictionScoreHistograms
- Method: GET