Engine execution flow
The article explains how our experimentation engine works, providing a comprehensive breakdown of the engine overview, Kameleoon experimentation engine code flow, including loading, tracking, and execution. It aims to give a clear understanding of the process through a concise, step-by-step walkthrough of the code flow.
Experimentation engine overview
Kameleoon offers a comprehensive single-platform optimization solution with features designed for web and full-stack application experimentations. The platform enables two primary solutions:
- Conduct A/B testing and other forms of experimentation for websites and web applications through web experimentation.
- Through feature experimentation, Kameleoon enables full-stack feature flagging and experimentation. It also serves additional APIs and tools to eliminate flickering in A/B experiments, seamlessly integrate with your existing tools, and automate specific tasks.
Code flow: loading

The Kameleoon experimentation engine involves running the engine.js tag (previosuly named kameleoon.js), a JavaScript tag meant to be invoked through the HTML source code of your application's pages.
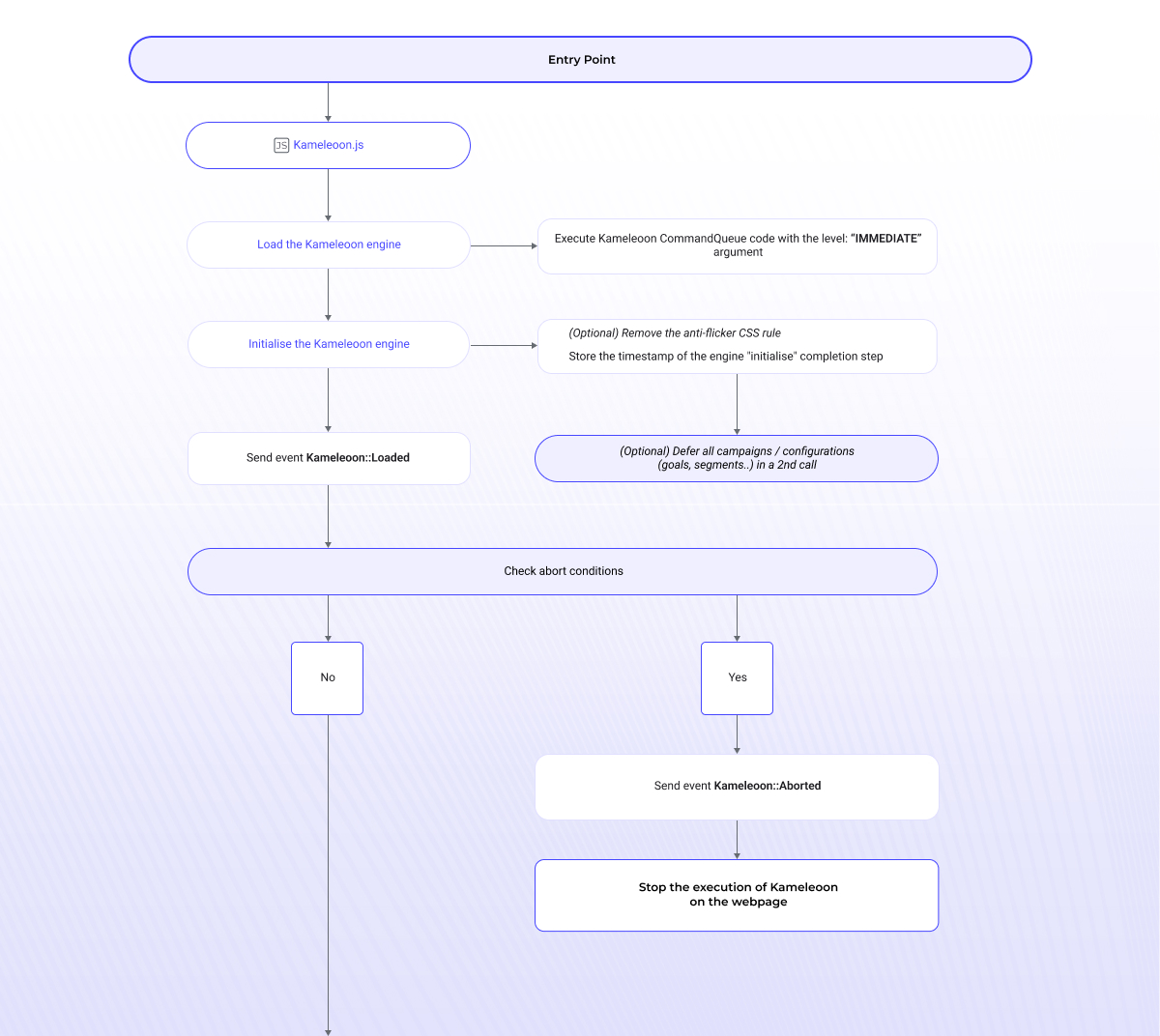
At the entry point, the following processes occur:
-
Activation: The
engine.jstag will invoke an Activation API call throughKameleoon.Analyst.load(). -
Command queue execution: After Kameleoon has loaded, its engine will look into the kameleoonQueue array , and execute any commands in the order they were pushed, if you have code that needs to be triggered urgently before Kameleoon instantiates any function.
Kameleoon will only execute functions that have been added to the queue with the IMMEDIATE parameter.
- Anti-flicker and global variables: Flickering is a problem commonly occurring with JavaScrip-based A/B testing solutions. When your webpage is loading, it is possible that the original page displays briefly, instead of the variation. This twinkling is called the flicker effect or flickering. This may display an inaccurate experiment result; therefore, our platform includes built-in advanced techniques to eradicate flickering completely. If you want to configure your experiment with anti-flicker, the method loads the Kameleoon script asynchronously with an anti-flickering code.
Once Kameleoon has loaded on the page, the variable window.KameleoonEndLoadTime will store the timestamp of its completion.
You can adjust the timeout using the kameleoonLoadingTimeout JavaScript variable in the installation snippet, but it is recommended to keep it at the default value of 1000 milliseconds. This variable determines the maximum time that the Kameleoon installation tag can delay the display of your site while waiting for the Kameleoon application file.
- Check for blocking reasons: Before passing the initialization stage, any blocking reasons for the session are checked:
-
Storage: If there is no local or session storage, the experiment will quit, and the event listener
Kameleoon::Abortedwill returnSTORAGEas the blocking reason. -
Timeout: If the application file
(engine.js)takes more than 1000ms to load, and if a timeout occurs while the project is configured to eitherDisable Kameleoon for this pageorDisabled Kameleoon for the entire visit, the blocking reason isTIMEOUT. -
Prerender: To execute the entry point, the document must be ready
(if document.visibilityState == “prerender”). Otherwise, the Kameleoon script will abort, but will re-load if the visibility is changed, and the event listenerKameleoon::Abortedwill returnPRERENDERas the reason for blocking. -
Custom script: If the visitor adds a custom script for abortion, the experiment will terminate, returning a Boolean value of
TRUEwithSCRIPTbeing the blocking reason. -
Parameter: If the URL has
KameleoonDisabled == true, the blocking reason returned will bePARAMETERbefore terminating the Kameleoon script. -
Disabled: When a customer disables the project linked to the application file, the engine returns the code
DISABLED. Please refer to this article for more information.
-
At this time, a custom script for abortion can be configured only by a Kameleoon technical account manager.
- Deferrals: All code and campaigns will be postponed for a second call. In the event of a second call, the configuration and campaigns will be fetched in SYNC mode from
https://SITECODE.kameleoon.eu/kameleoon-configuration.jsandhttps://SITECODE.kameleoon.eu/kameleoon-action.js,respectively.
At this time, the option to defer all campaigns can only be configured by a Kameleoon technical account manager. However, you can defer any given experiment by using the “DELAYED” tag (see Code flow: execution).
If there are no blocking reasons, the logic will move to the visitor data tracking stage.
Code flow: tracking
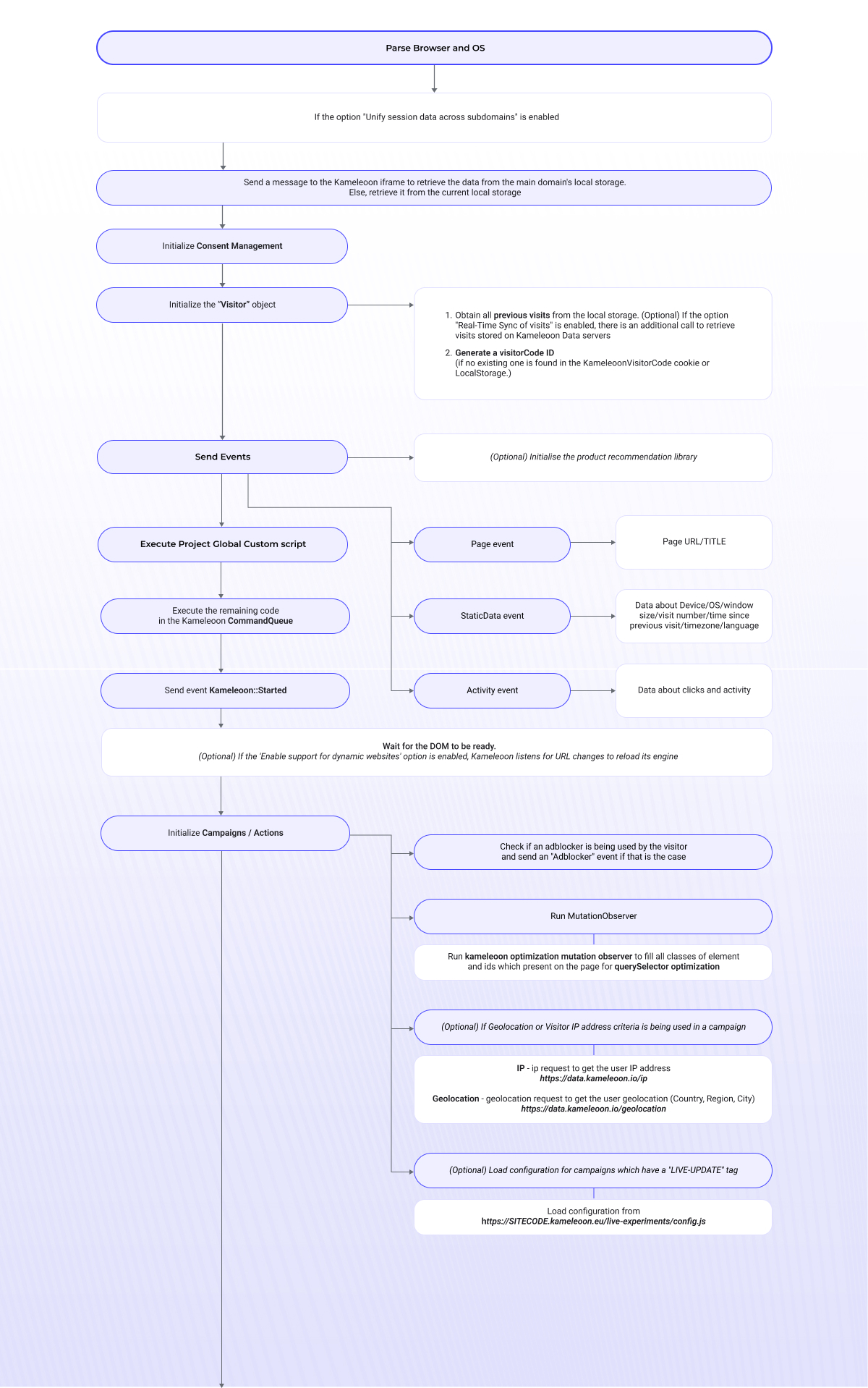
 Upon completing the initialization process, Kameleoon will ethically obtain visitor data before triggering any campaigns. The following happens during the parsing:
Upon completing the initialization process, Kameleoon will ethically obtain visitor data before triggering any campaigns. The following happens during the parsing:
-
Kameleoon collects technical data such as the visitor’s browser and operating system.
-
If the customer has the option to unify session data across subdomains, Kameleoon will retrieve past visitor data by using its iFrame that is stored on the main local storage domain.
-
If the
real-time sync of visitsor thecross-deviceoption is enabled, the visitor’s usage history will be fetched from Kameleoon servers.
Real-time sync is enabled by default if you have subscribed to our Feature experimentation or for Safari browser to manage Intelligent tracking prevention (ITP) impacts on data stored in local storage.
-
Once all data is retrieved, a visitor will be initialized; if none has been found in the
kameleoonVisitorCodecookie or in local Storage, a new visitor code will be assigned, and all visits will be parsed and sent to the engine. -
Data such as the Page URL, device, operating system, date, time, geolocation, browser language, goals, and other activities will be parsed and stored.
If the client has the product recommendation add-on, Kameleoon will instantiate the product recommendation engine.
-
Any JavaScript code inserted will be executed before initializing experiments and personalizations, via the global custom script.
-
The global experiment script runs after the custom global script. This script is tailored for a specific experiment and is executed regardless of targeting. It will cease execution once the experiment is stopped or paused. Read more here.
-
Kameleoon executes any pending commands from the CommandQueue that were not of type
IMMEDIATE. -
The
Kameleoon::Started eventis triggered when the Kameleoon engine completes its initialization and data is stored locally. -
If the client has the Single page application (SPA) management option enabled, Kameleoon will monitor for any URL changes within the SPA. When it detects a change in the URL, it automatically reloads its engine to ensure that all experiments and personalizations continue to function correctly on the new page or view.
-
Before intializing any campaigns, Kameleoon will:
- Check for an adBlocker
- Run mutationObserver to populate all classes and ids present on the page for querySelector optimization.
- If the experimentation has a segment that uses visitor IP address and geolocation, fetch the data from
https://eu-data.kameleoon.io/ipandhttps://eu-data.kameleoon.io/geolocationrespectively.
-
To load the campaign configuration for real-time data, Kameleoon will fetch the configuration from
https://SITECODE.kameleoon.eu/live-experiments/config.jsand cached it for 2 minutes.
The Live Update Experiments feature quickly refreshes any experiment tagged with LIVE-UPDATE to allow for real-time configuration updates without being affected by browser caching. This is especially useful for campaigns requiring frequent updates.
Code flow: execution
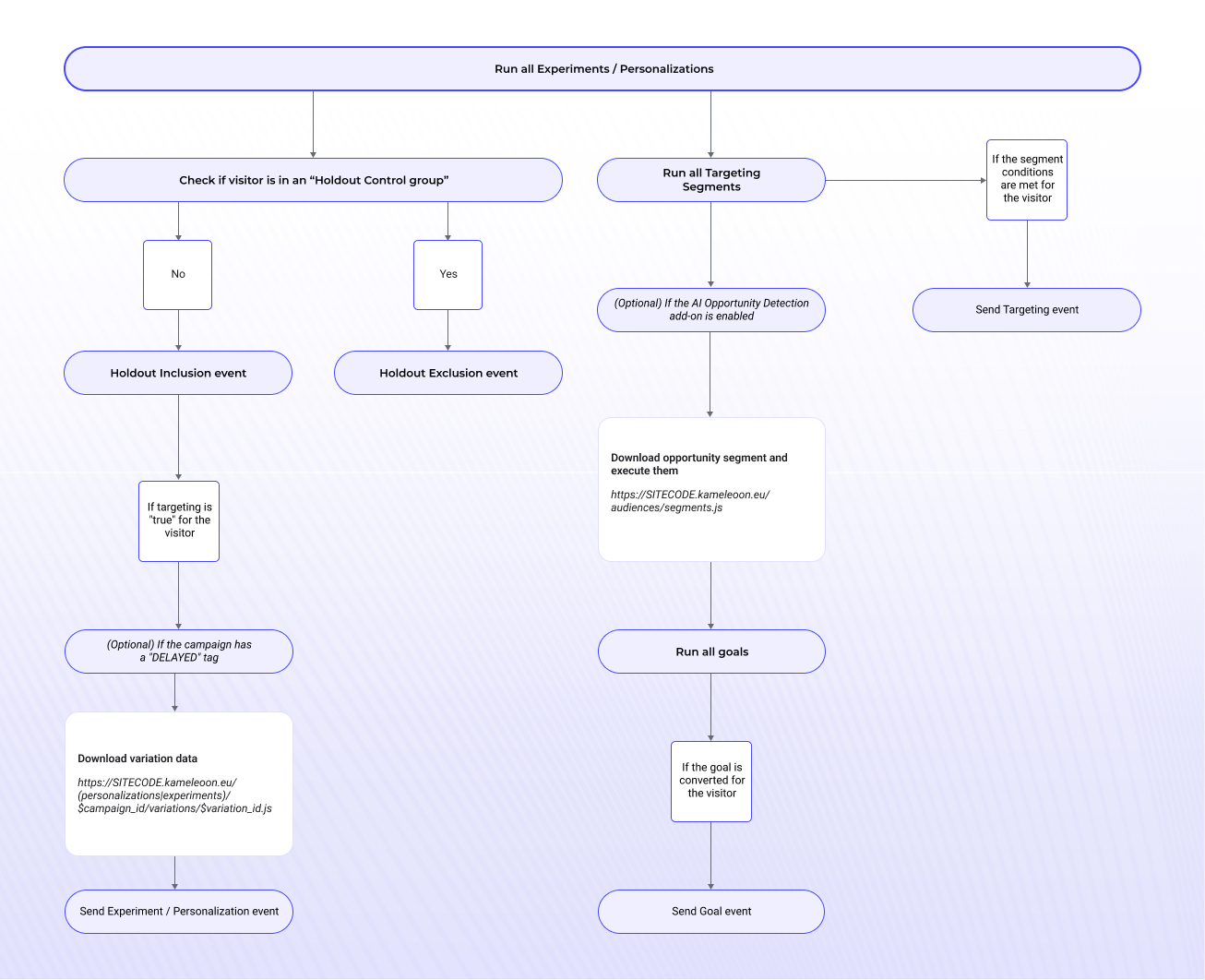
 Once the experimentation loop runs, if a user is targeted and tagged as "holdout" (case insensitive), a holdout inclusion event will be sent. Kameleoon will then trigger an exposure event with a
Once the experimentation loop runs, if a user is targeted and tagged as "holdout" (case insensitive), a holdout inclusion event will be sent. Kameleoon will then trigger an exposure event with a unique ID (nonce), an experimentID, and a variationId that the visitor was exposed to, for example: eventType=experiment&nonce=5800F1BDD0667747&id=250830&variationId=978588. If the targeted visitors are not part of a holdout group, a “Holdout exclusion event” will be sent instead.
This holdout feature enables you to conduct control experiments that can manage and block other experiments using the following logic:
- First, check for any holdout experiments.
- If the user is part of a holdout experiment, Kameleoon will assign them to either the control/reference group or the variant of the holdout group, and send a holdout event to facilitate future reporting.
- If the user is part of the reference group in the holdout experiment, block all other experiments.
- If the user is part of the variant in the holdout experiment, proceed with all other experiments as usual.
For more information on how to create and manage holdouts, please visit this link.
Afterwards, Kameleoon starts data collection and tracking for each campaign, but if personalization was triggered but not displayed or activated, blocking reason for the non-exposure is returned with the possible values:
-
PERSONALIZATION_CAPPING: Personalization has reached its maximum global limit in terms of visitors.
-
SCHEDULE: Personalization is currently turned off based on its current schedule.
-
SCENARIO: The personalization will not be displayed because some scenario conditions are unmet.
-
PRIORITY: Indicates that there is a personalization with a higher priority.
-
VISITOR_CAPPING: The visitor has encountered a limit that prevents the display of personalization.
If there is a DELAYED pre-defined tag associated with the experiment, non-urgent experiments will be triggered after the first page loads, downloading the variation data containing personalizations, campaigns and variations from: https://SITECODE.kameleoon.eu/(personalizations)/$campaign_id/variations/$variation_id.js .
Delaying an experiment can be especially beneficial for campaigns such as popups, or experiments that modify elements below the fold, where the likelihood of flicker is minimal.
For the Kameleoon AI Opportunity Detection add-on, Kameleoon downloads the list of segments defined in the customer account from https://SITECODE.kameleoon.eu/audiences/segments.js that will be used to detect possible opportunities in all live experiments.
Kameleoon checks all segments created or modified in your account for the past 90 days. It includes segments with names that do not start with [DEV], [TEST], or [QA] and have targeting conditions that do not include page URLs.
Kameleoon gathers supplementary event data for every goal and segment set up. This information is utilized for in-depth analysis and reporting within the results page, displaying critical data and performance metrics such as the conversion rate and potential revenue growth.