VS Code extension
As experiments become more complex, ensuring that they work effectively and are bug-free becomes more difficult. Previously, developers had two options:
- Write JavaScript code directly in Kameleoon and using the Previsualization feature to check it
- Copying and pasting code into the Chrome developer console.
Both of these methods were cumbersome, lowering productivity for developers, and potentially didn’t match production conditions, sometimes showing differences when simulating experiment behavior.
Developers can now write JavaScript or TypeScript code in the popular Microsoft Visual Studio Code IDE, with our Kameleoon and Visual Studio extension. Any updates are automatically detected and sent to their browser via Kameleoon’s Chrome extension. Chrome then injects the new code into the Kameleoon engine and automatically reloads the page. Visual Studio Code is the first development environment we are integrating with - with others potentially added based on client requests.
Installation
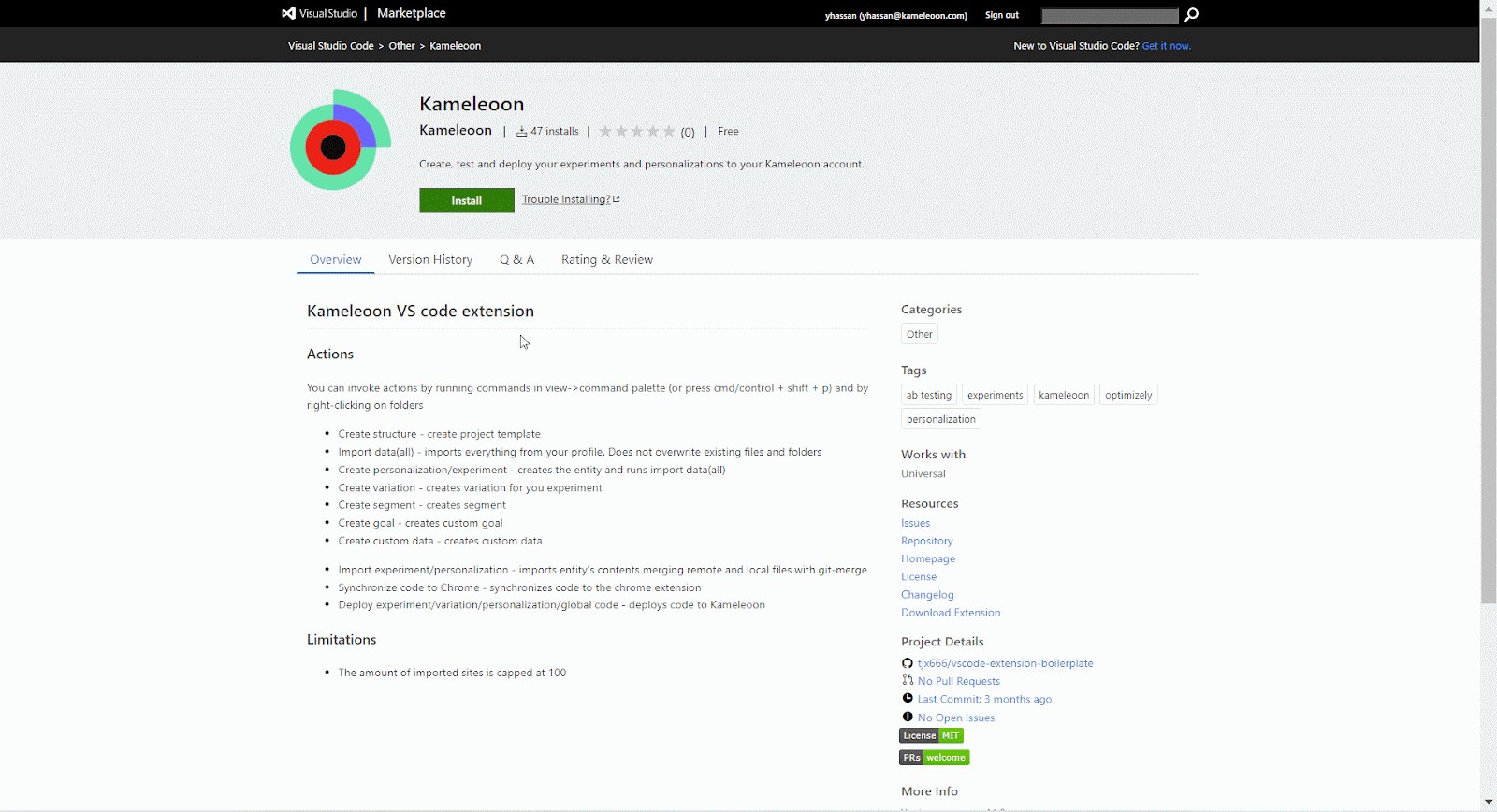
You can now install the extension from the Visual Studio marketplace.
Getting started
Create the project structure with a simple command
The first step is to initialize your VS Code project. To initialize, go to the command palette and execute the Kameleoon - Initialize command.
Press Ctrl+Shift+P to bring up the Command Palette then start typing "Kameleoon - Initialize" to filter and display the Kameleoon - Initialize command.
You then need to provide your Kameleoon Automation API credentials so that the bridge can authenticate and communicate with our platform. Once you have your credentials (you can find them in your profile), put them in the credentials.json file at the root of the repository, like this:
{
"client\_id": "YOUR\_CLIENT\_ID",
"client\_secret": "YOUR\_CLIENT\_SECRET"
}
Finally, install the required NodeJS modules by running this command:
npm install
Import everything from your Kameleoon account
You can import all your projects, experiments, personalizations, variations, segments, goals and custom data using one single command Kameleoon - Import all projects.
If you don’t want to import everything (for instance if your Kameleoon account is too heavy to be loaded), you can use the Kameleoon - Import project command to select one project that you would like to import.
Usage
Import entities
You can import an entity using one of the following commands:
Kameleoon - Import all projects
Kameleoon - Import project
Kameleoon - Import experiment
Kameleoon - Import personalization
Kameleoon - Import segment
Kameleoon - Import custom data
Kameleoon - Import goal
Create entities
You can create an entity using one of the following commands:
Kameleoon - Create experiment
Kameleoon - Create personalization
Kameleoon - Create variation
Kameleoon - Create goal
Kameleoon - Create segment
Kameleoon - Create custom data
Duplicate entities
You can duplicate an entity using one of the following commands:
Kameleoon - Duplicate experiment
Kameleoon - Duplicate personalization
Kameleoon - Duplicate variation
Kameleoon - Duplicate goal
Kameleoon - Duplicate segment
Kameleoon - Duplicate custom data
Fetch entities
You can update your local entity using one of the following commands:
Kameleoon - Fetch project
Kameleoon - Fetch experiment
Kameleoon - Fetch personalization
Kameleoon - Fetch segment
Kameleoon - Fetch custom data
Kameleoon - Fetch goal
Deploy entities
You can deploy your local entity using one of the following commands:
Kameleoon - Deploy experiment
Kameleoon - Deploy personalization
Kameleoon - Deploy global code
Kameleoon - Deploy goal
Kameleoon - Deploy segment
Kameleoon - Deploy custom data
Synchronize
Kameleoon - Synchronize variation code to Chrome
Kameleoon - Synchronize common code to Chrome
Kameleoon - Synchronize global code to Chrome
Kameleoon - Remove synchronization
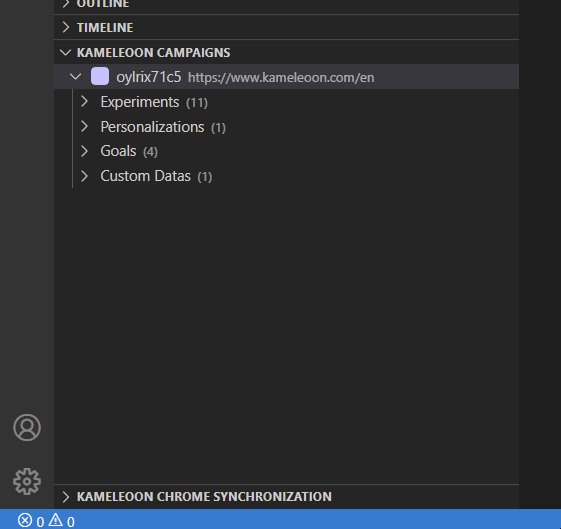
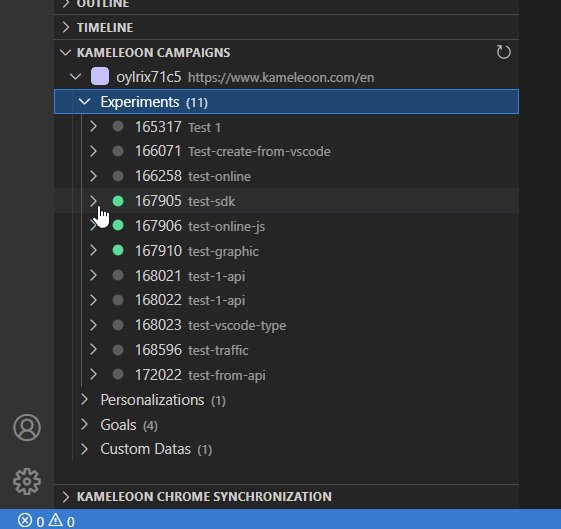
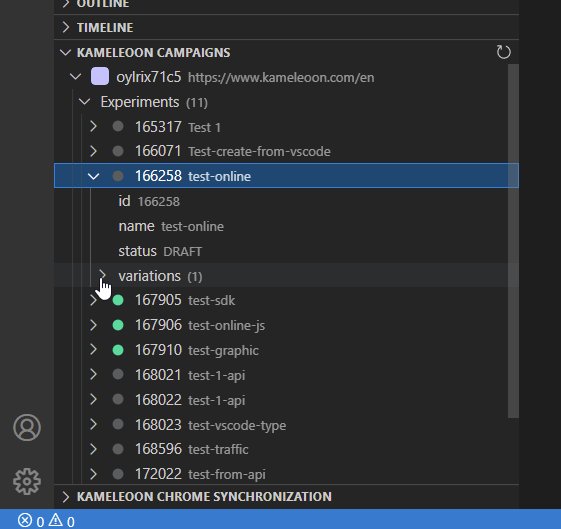
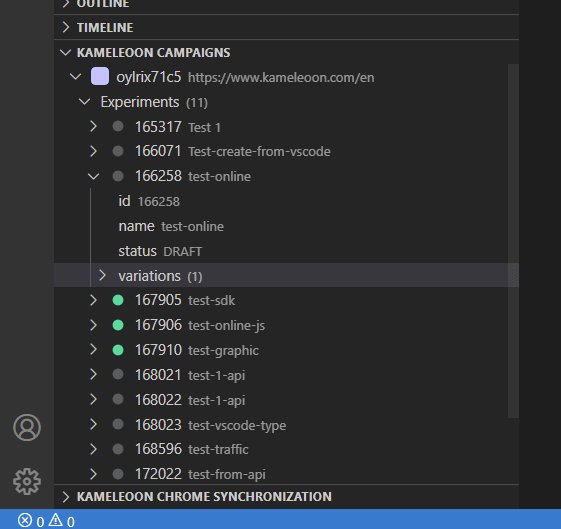
Kameleoon Campaigns view
The extension provides a view called Kameleoon Campaigns. This view is available in the Explorer panel.
It allows you to see all your projects and campaigns, along with their current state and associated variations.
Technical reference
Entities
Here’s an overview of how you can manage your entities using the VS Code extension:
| Project | Experiment | Personalization | Variation | Segment | Goal | Custom data |
|---|---|---|---|---|---|---|
| [entity].info.json | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| [entity].config.json | X | ✓ | ✓ | ✓ | ✓ | ✓ |
| Has its own folder | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Can be created | X | ✓ | ✓ | ✓ | ✓ | ✓ |
| Can be imported | ✓ | ✓ | ✓ | X | ✓ | ✓ |
| Can be updated | ✓ | ✓ | ✓ | Not individually, but by using fetch commands for experiment and personalization | ✓ | ✓ |
| Can be deleted | X | X | X | X | X | X |
Project
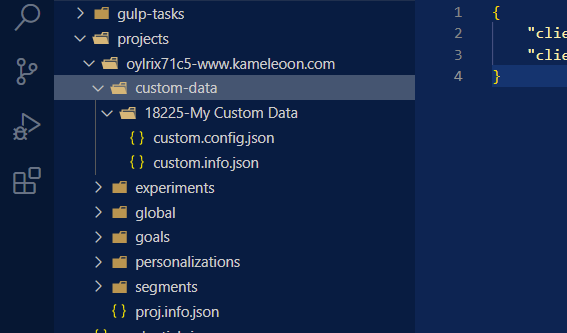
Because of the /custom-data folder, the projects are not at the root anymore. Instead, they are contained in the /projects folder.
Each project has its own proj.info.json file, containing the IDs (site ID and sitecode). A project doesn’t have a proj.config.json file because you cannot create a project from the VS Code extension (so creating proj.config.json files would be useless here).
Each project can contain experiments, personalizations, custom data, goals, segments and the global script.
Global script
The global script is contained under the /projects/*/global folder.
Because each project can have only one global script, the global script folder does not contain any info.json or config.json file. It only contains the script itself.
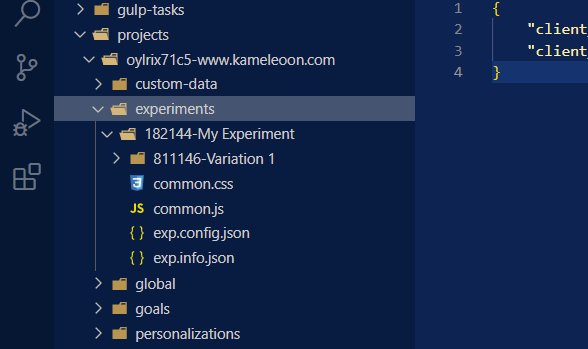
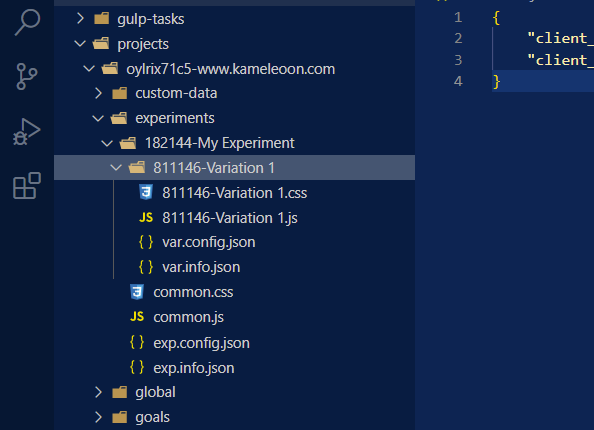
Experiment
Experiments are contained under the /projects/*/experiments folder.
Each experiment has its own folder.
Each experiment has its own exp.config.json and exp.info.json files.
By default, the experiment’s folder is created using the same naming convention that we already have in the previous versions of the VS Code extension, but the exp.info.json and exp.config.json files will also be created at the same time. So, the name of the folder is not important since only the configuration files will be used.
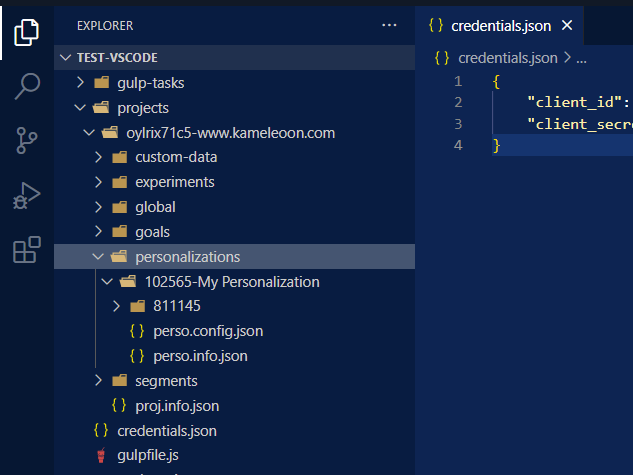
Personalization
Personalizations are contained under the /projects/*/personalizations folder.
Each personalization has its own folder.
Each personalization has its own perso.config.json and perso.info.json files.
By default, the experiment’s folder is created using the same naming convention that we already have in the previous versions of the VS Code extension, but the exp.info.json and exp.config.json files will also be created at the same time. So, the name of the folder is not important since only the configuration files will be used.
Variation
Variations are contained under the associated experiment or personalization folder.
Each variation has its own folder (even in a personalization).
Each variation has its own var.config.json and var.info.json files.
By default, the variation’s folder is created using the same naming convention that we already have in the previous versions of the VS Code extension, but the var.info.json and var.config.json files will also be created at the same time. So, the name of the folder is not important since only the configuration files will be used.
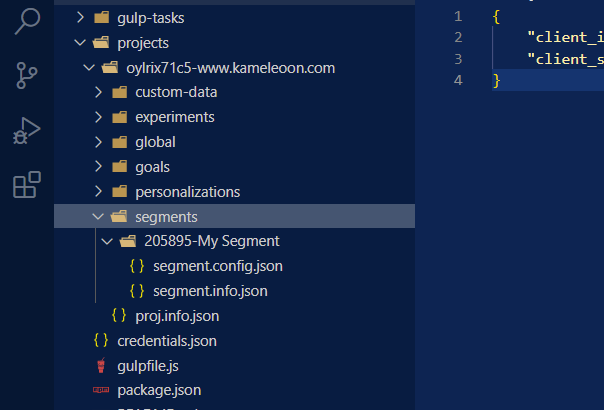
Segment
Segments are contained under the /projects/*/segments folder.
Each segment has its own folder.
Each segment has its own segment.config.json and segment.info.json files.
By default, the segment’s folder is created using the same naming convention that we already have in the previous versions of the VS Code extension, but the segment.info.json and segment.config.json files will also be created at the same time. So, the name of the folder is not important since only the configuration files will be used.
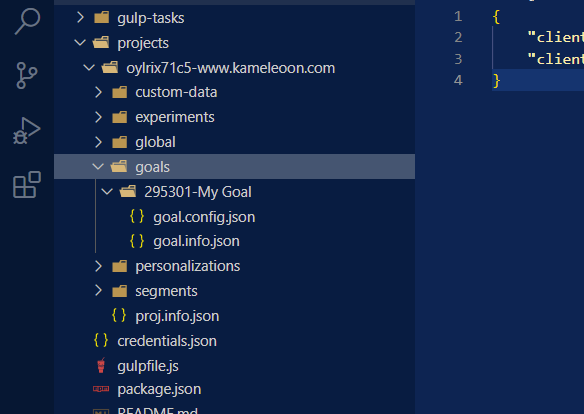
Goal
Goals are contained under the /projects/*/goals folder.
Each goal has its own folder.
Each goal has its own goal.config.json and goal.info.json files.
By default, the goal’s folder is created using the same naming convention that we already have in the previous versions of the VS Code extension, but the goal.info.json and goal.config.json files will also be created at the same time. So, the name of the folder is not important since only the configuration files will be used.
Custom data
Custom data are contained under the /projects/*/custom-data folder.
Each custom data has its own folder.
Each custom data has its own custom.config.json and custom.info.json files.
By default, the custom data’s folder is created using the same naming convention that we already have in the previous versions of the VS Code extension, but the custom.info.json and custom.config.json files will also be created at the same time. So, the name of the folder is not important since only the configuration files will be used.
Commands
Initialization commands
Kameleoon - Initialize
Kameleoon - Initialize is the first command that you have to execute at the beginning of a new VS Code project.
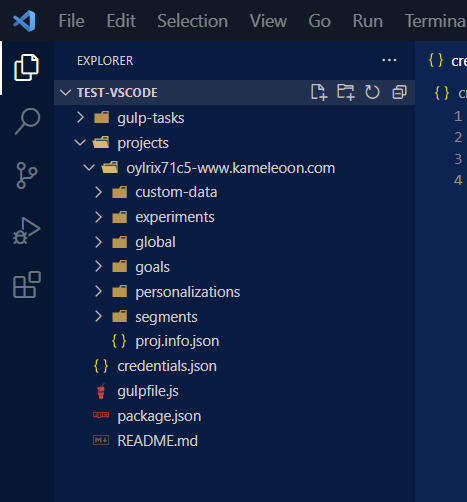
This command will initialize the Visual Studio Code project by creating the following files:
credentials.json
gulpfile.js
package.json
README.md
After the command is executed, the credential.json file will be opened in the editor.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Initialize | X | ✓ |
Importation commands
Importation commands can be used to import entities that are not already in the project.
These commands will never overwrite files or folders.
If the entity folder already exists, then it will not import it. That is because importation commands are used when you want to import an entity that you don’t have.
Therefore, if you want to update your entities to the last versions, you should use the fetch commands.
Kameleoon - Import all projects
This command will create the /projects folder and import all the projects in it, creating each project folder, subfolders and files.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Import all projects | Right click on the /projects folder | ✓ |
Kameleoon - Import project
This command will import a specific project under the /projects folder, and thus create the folders and files for every entity associated with it.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Import project | ✕ | Run the command and pick a site |
Kameleoon - Import experiment
This command will import a specific experiment under the project, and thus create the experiment folders and files (including exp.info.json and exp.config.json files and the variations).
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Import experiment | ✕ | Run the command and enter an ID |
Kameleoon - Import personalization
This command will import a specific personalization under the project, and thus create the personalization folders and files (including perso.info.json and perso.config.json files and the unique variation).
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Import personalization | ✕ | Run the command and enter an ID |
Kameleoon - Import goal
This command will import a specific goal under the project, and thus create the goal folders and files (goal.config.json and goal.info.json).
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Import goal | ✕ | Run the command and enter an ID |
Kameleoon - Import segment
This command will import a specific goal under the project, and thus create the segment folders and files (segment.config.json and segment.info.json).
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Import segment | ✕ | Run the command and enter an ID |
Kameleoon - Import custom data
This command will import a specific custom data under the project, and thus create the custom data folders and files (custom.config.json and custom.info.json).
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Import custom data | ✕ | Run the command and enter an ID |
Fetch commands
Fetch commands are available as a right-click command on the entity’s folder that has a valid [entity-prefix].info.json file with an ID, and that is nested in the respective common entity folder.
Fetch commands completely overwrite entity’s files, using the API response.
| Command | Right-click menu | Command Palette | Command folder | Info file |
|---|---|---|---|---|
| Kameleoon - Fetch project | Right click on a project folder | ✕ | /projects | proj.info.json |
| Kameleoon - Fetch experiment | Right click on experiment folder | ✕ | /projects/*/experiments | exp.info.json |
| Kameleoon - Fetch personalization | Right click on experiment folder | ✕ | /projects/*/personalizations | perso.info.json |
| Kameleoon - Fetch segment | Right click on a segment folder | ✕ | /projects/*/segments | segment.info.json |
| Kameleoon - Fetch goal | Right click on a goal folder | ✕ | /projects/*/goals | goal.info.json |
| Kameleoon - Fetch custom data | Right click on a custom data folder | ✕ | /projects/*/custom-data | custom.info.json |
Kameleoon - Fetch project
This command will overwrite your project files and folders (including the experiments, personalizations, variations, segments, custom data and global script) to the last version. This command will also create the files and folders of the experiments, personalizations, variations, segments, custom data and global script, if some entities are missing in the project or if some files are missing.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Fetch project | Right click on a project folder | ✕ |
Kameleoon - Fetch experiment
This command will overwrite your experiment files and folders (including the variations) to the last version. This command will also create the files and folders of the variations, if some variations are missing in the project or if some files are missing.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Fetch experiment | Right click on an experiment folder | ✕ |
Kameleoon - Fetch personalization
This command will overwrite your personalization files and folders (including the unique variation) to the last version. This command will also create the files and folders of the variation, if it is not in the project or if some files are missing.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Fetch personalization | Right click on a personalization folder | ✕ |
Kameleoon - Fetch segment
This command will overwrite your segment files and folders to the last version.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Fetch segment | Right click on a segment folder | ✕ |
Kameleoon - Fetch goal
This command will overwrite your goal files and folders to the last version.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Fetch goal | Right click on a goal folder | ✕ |
Kameleoon - Fetch custom data
This command will overwrite your custom data files and folders to the last version.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Fetch custom data | Right click on a custom data folder | ✕ |
Creation commands
Kameleoon - Create experiment
This command will create a new experiment under the project, along with the experiment folders and files (including exp.info.json and exp.config.json files and the first variation) as it is described in this document.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Create experiment | Right click on the /experiments folder | ✓ |
Kameleoon - Create variation
This command will create a new variation under the experiment along with the variation folder and files (including var.info.json and var.config.json files) as it is described in this document.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Create variation | Right click on the an experiment folder | ✕ |
Kameleoon - Create personalization
This command will create a new personalization under the project, along with the personalization folders and files (including perso.info.json and perso.config.json files and the unique variation) as it is described in this document.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Create personalization | Right click on the /personalizations folder | ✓ |
Kameleoon - Create goal
This command will create a new goal under the project, along with the goal folder and files (including goal.info.json and goal.config.json files) as it is described in this document.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Create goal | Right click on the /goals folder | ✓ |
Kameleoon - Create segment
This command will create a new segment under the project, along with the segment folder and files (including seg.info.json and seg.config.json files) as it is described in this document.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Create segment | Right click on the /segments folder | ✓ |
Kameleoon - Create custom data
This command will create a new custom data in the Kameleoon account and in the /custom-data folder, including the custom data’s folder and files (including custom.info.json and custom.config.json files) as it is described in this document.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Create custom data | Right click on the /custom-data folder | ✓ |
Duplication commands
Kameleoon - Duplicate experiment
This command will duplicate an experiment under the same project. It duplicates the experiment folders and files but with a different id and name.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Duplicate experiment | Right click on a specific experiment folder | ✕ |
Kameleoon - Duplicate variation
This command will duplicate a variation under the same experiment. It duplicates the variation folders and files but with a different id and name.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Duplicate variation | Right click on a specific variation folder | ✕ |
Kameleoon - Duplicate personalization
This command will duplicate a personalization under the same project. It duplicates the personalization folders and files but with a different id and name.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Duplicate personalization | Right click on a specific personalization folder | ✕ |
Kameleoon - Duplicate segment
This command will duplicate a segment under the same project. It duplicates the segment folders and files but with a different id and name.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Duplicate segment | Right click on a specific segment folder | ✕ |
Kameleoon - Duplicate goal
This command will duplicate a goal under the same project. It duplicates the goal folders and files but with a different id and name.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Duplicate goal | Right click on a specific goal folder | ✕ |
Kameleoon - Duplicate custom data
This command will duplicate a custom data under the same project. It duplicates the custom data folders and files but with a different id and name.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Duplicate custom data | Right click on a specific custom data folder | ✕ |
Deployment commands
Deployment commands can be used to push your changes in production. When you deploy (or synchronize) any script file (JS, TS, CSS, SCSS), the extension builds and saves the compiled code in the _build folder.
Kameleoon - Deploy global code
This command will update the global code in production. The deployment of the global code is based on the project’s proj.info.json file.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Deploy global code | Right click on a global folder or on its index.js file | ✕ |
Kameleoon - Deploy experiment
This command will update the experiment in production, based on exp.config.json, exp.info.json, common.js, common.css, and every nested variation folder.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Deploy experiment | Right click on a specific experiment folder | ✕ |
Kameleoon - Deploy variation
This command will update the variation in production, based on the variation’s files, including var.config.json and var.info.json.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Deploy variation | Right click on a specific variation folder | ✕ |
Kameleoon - Deploy personalization
This command will update the personalization in production, based on perso.config.json, perso.info.json and the nested folder with js and css files.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Deploy personalization | Right click on a specific personalization folder | ✕ |
Kameleoon - Deploy goal
This command will update the goal information in production, based on goal.config.json and goal.info.json files.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Deploy goal | Right click on a specific goal folder | ✕ |
Kameleoon - Deploy segment
This command will update the segment information in production, based on segment.config.json and segment.info.json files.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Deploy segment | Right click on a specific segment folder | ✕ |
Kameleoon - Deploy custom data
This command will update the segment information in production, based on custom.config.json and custom.info.json files.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Deploy custom data | Right click on a specific custom data folder | ✕ |
Synchronization commands
Synchronization works whenever you save the synchronized file. Only one entity can be synchronized at a time.
Kameleoon - Synchronize variation code to Chrome
This command will synchronize both js and css files to the chrome extension, injecting code into the webpage. It also accepts TS and SCSS files.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Synchronize variation code to Chrome | Right click on a specific variation script file (.css, .scss, .js, .ts) | ✕ |
Kameleoon - Synchronize common code to Chrome
This command will synchronize both common.js and common.css files to the chrome extension, injecting code into the webpage. It also accepts TS and SCSS files.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Synchronize common code to Chrome | Right click on a specific experiment common script file (.css, .scss, .js, .ts) | ✕ |
Kameleoon - Synchronize global code to Chrome
This command will synchronize index.js file to the chrome extension, injecting code into the webpage.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Synchronize global code to Chrome | Right click on a specific global code script file (.css, .scss, .js, .ts) | ✕ |
Kameleoon - Remove synchronization
This command will remove synchronization.
Accessibility
| Command | Right-click menu | Command Palette |
|---|---|---|
| Kameleoon - Remove synchronization | Right click on a specific script file (.css, .scss, .js, .ts) that you can use with synchronization | From the Command Palette, you can access to a dedicated Remove synchronization command for each type of synchronization |
Frequently Asked Questions
What is an entity?
The word “entity” is used as a generic name to talk about the different objects that the extension can interact with. An entity can be an experiment, a personalization, a project, a variation, a segment, a custom data or a goal.
What does “file-based” mean?
We do not use file and folders naming conventions anymore. Creating entities (experiment, variation, etc) will be possible using JSON files containing the configuration.
What is the convention used in the Kameleoon VS Code extension?
This extension uses a convention based on configuration files called file-based architecture.
The file-based architecture does not use file and folders naming conventions anymore (that we had in the previous versions of the extension). Instead, it is using multiple JSON files containing the information about the entity.
There are two types of files:
- [entity].info.json — This file contains the ID and other account related information.
- [entity].config.json — This file contains the configuration of the entity and can be used to recreate the same entity on another account.
Do the import commands overwrite the files and folders?
No, the import commands do not overwrite the files and folders, but an import command can create the files and folders if they don’t exist.
Do the fetch commands overwrite the files and folders?
Yes, the fetch commands will overwrite the files and folders. In the future, we will have merging capabilities to manage the different changes between the remote version and the local one.
Are importation commands generating a new engine.js (previously named kameleoon.js) script after they are executed?
No, importation commands are not generating a new engine.js script after they are executed.
Are creation commands generating a new engine.js script after they are executed?
Yes, creation commands are generating a new engine.js script after they are executed.
Are deployment commands generating a new engine.js script after they are executed?
Yes, deployment commands are generating a new engine.js script after they are executed.
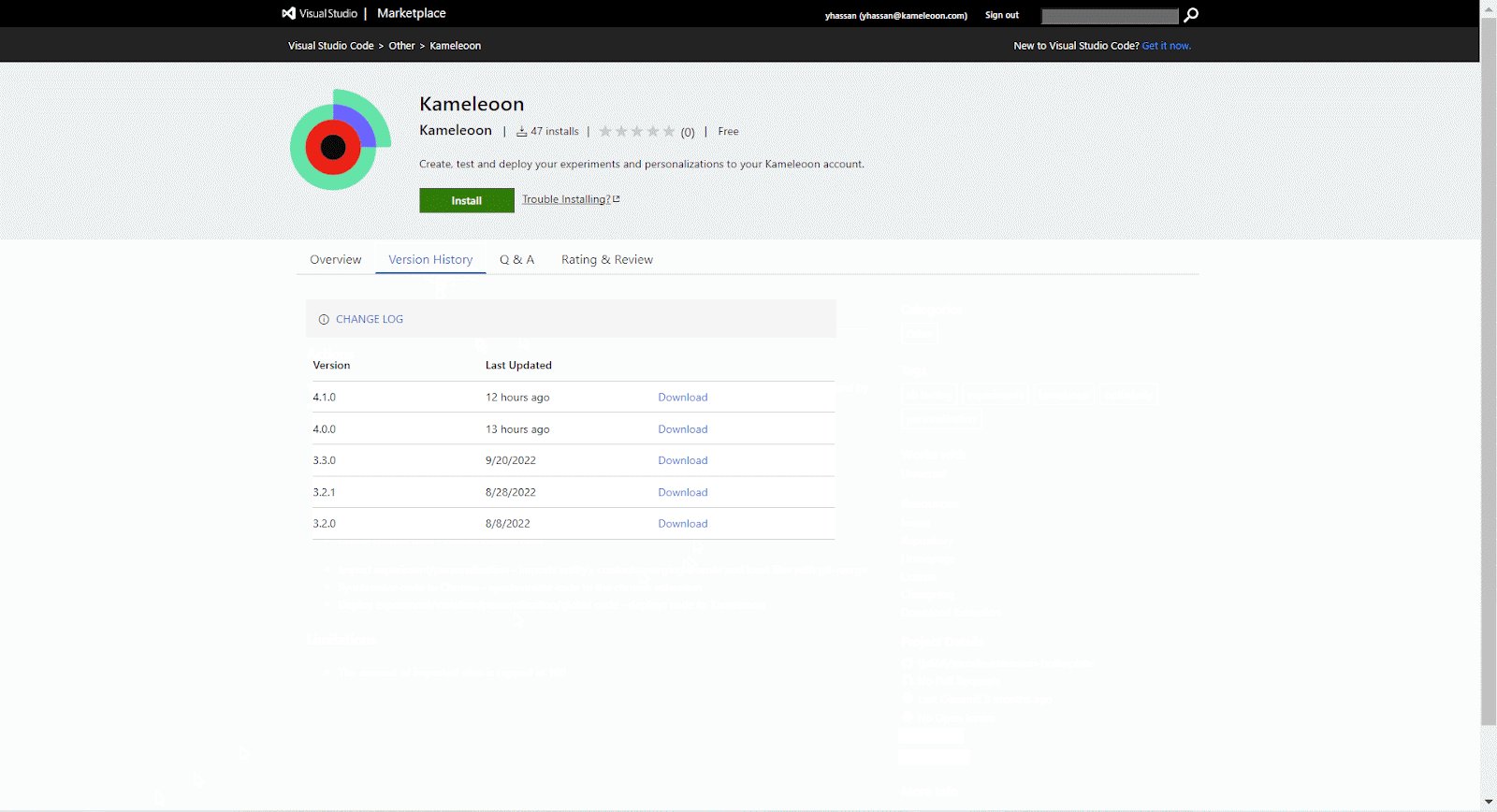
How to rollback and install a specific extension version?
Uninstall the current Kameleoon extension if you have it installed. Make sure you reload your Visual Studio Code window to apply the changes. Go to https://marketplace.visualstudio.com/items?itemName=Kameleoon.kameleoon oon)
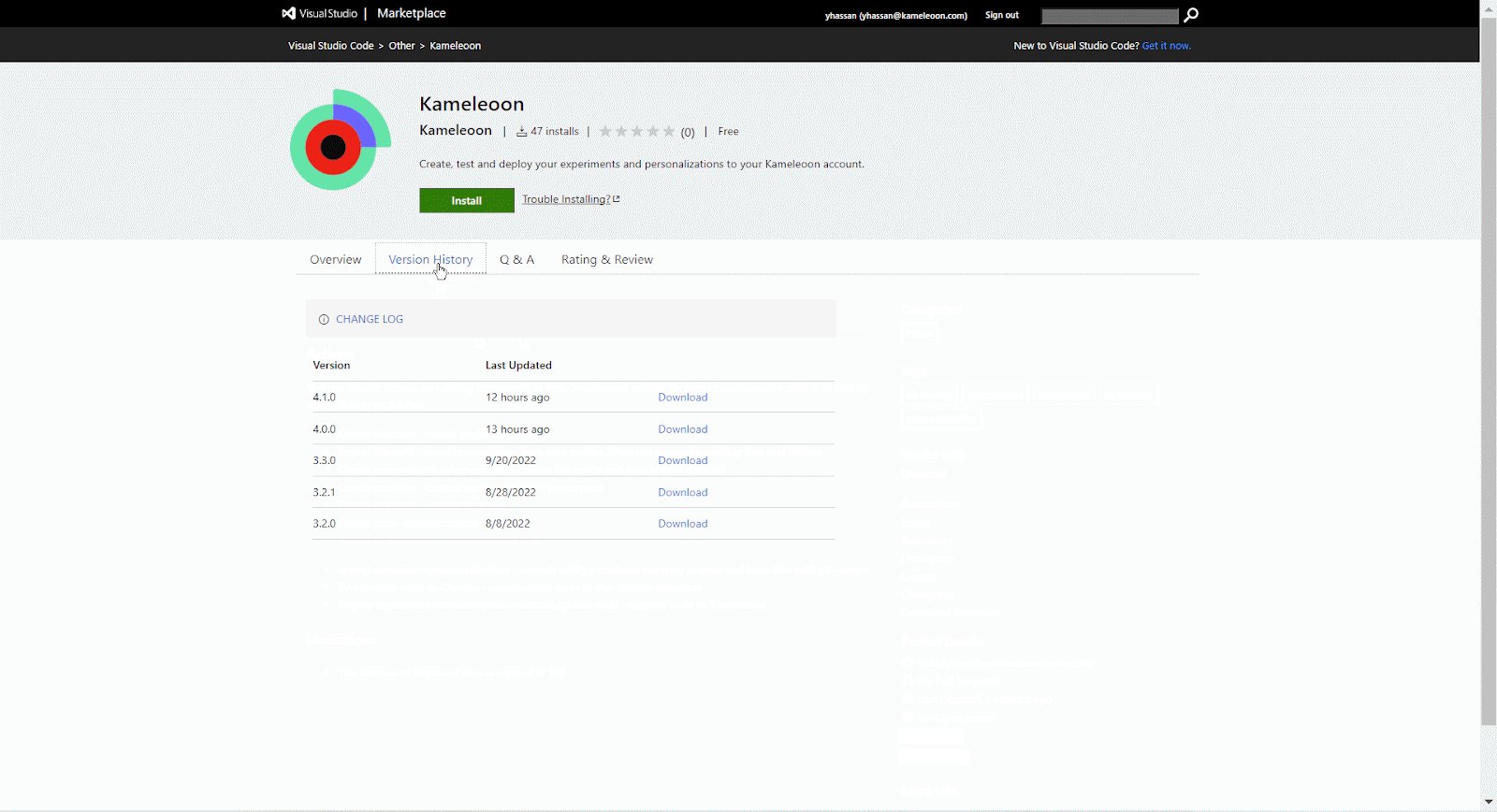
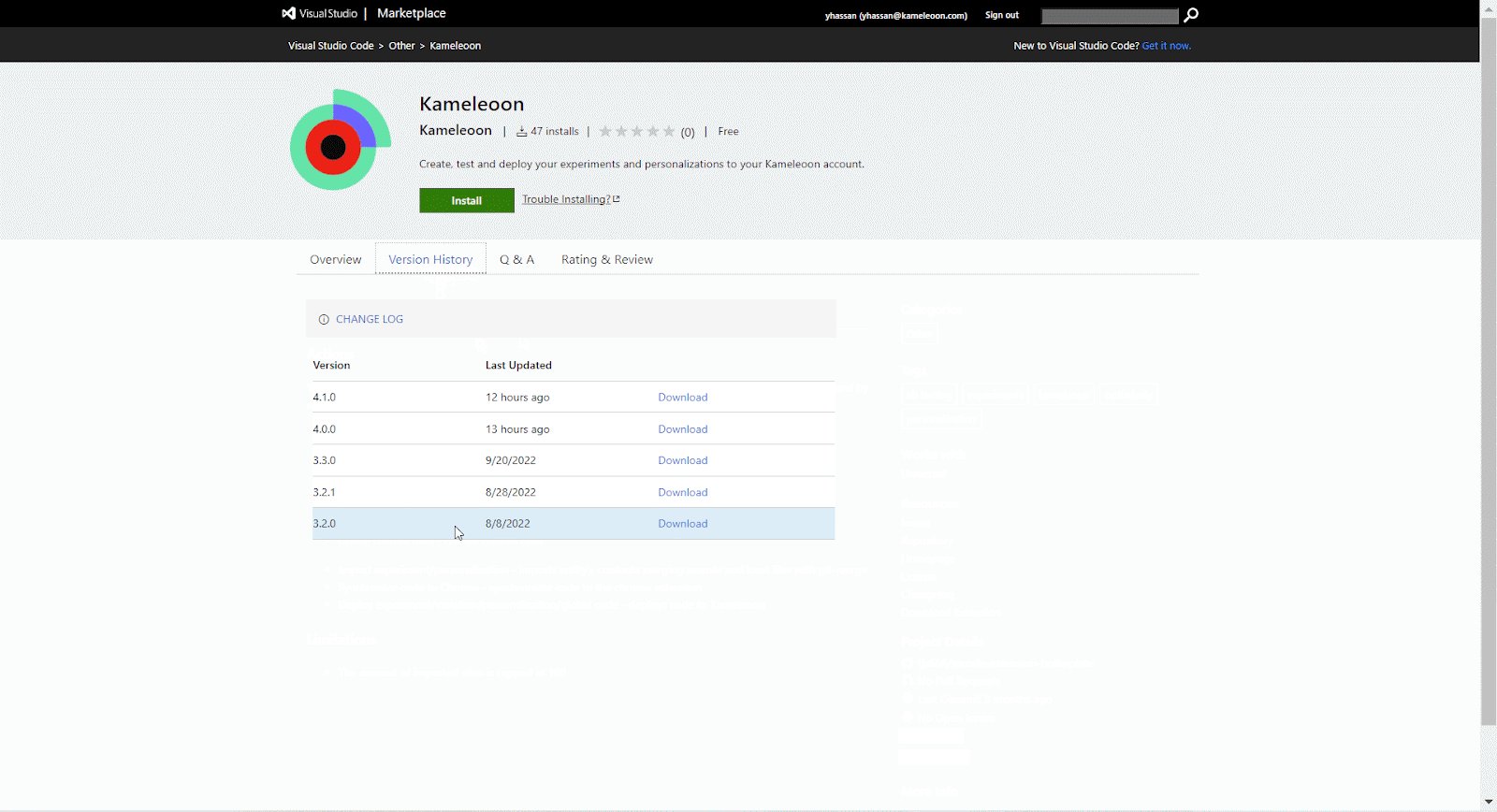
Click on Version history.
Download the version you would like to install. You should have a VSIX file. Import the VSIX file in VS Code.
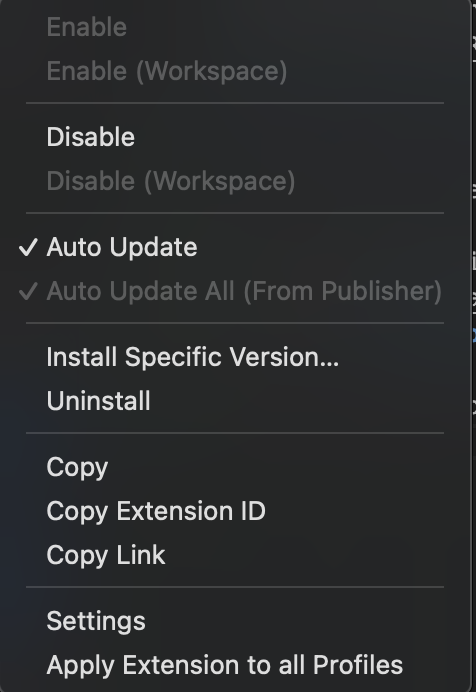
- Go to the extensions tab.
- Click on the three dots at the top right corner of the “Extensions” panel.
- Click on “Install from VSIX…”
How to migrate from V3 to V4?
To migrate from V3 to V4, we recommend pushing your changes in production (optional), deleting all your files and folders and starting your new environment from scratch. The steps to set up your new environment are explained in the Getting started section.
How to disable the minimize option in Visual Studio Code?
You can disable the minimize or "minify" option for Kameleoon in VS Code by following these steps:
- Open the Extensions tab in VS Code.

- From Kameleoon in the list of installed extensions and click on Settings.

- Select the option labeled Enable JS minification for deploying and synchronization.